Pada seri artikel sebelumnya kita konfigurasi tema dan memasukkan beberapa asset pada projek kita, untuk seri artikel kali ini kita konfigurasi remote service , konfigurasi ini digunakan untuk komunikasi antara API Service agar data dapat di olah atau di tampilkan pada pengguna aplikasi.
Langkah 1 - Membuat Model Data
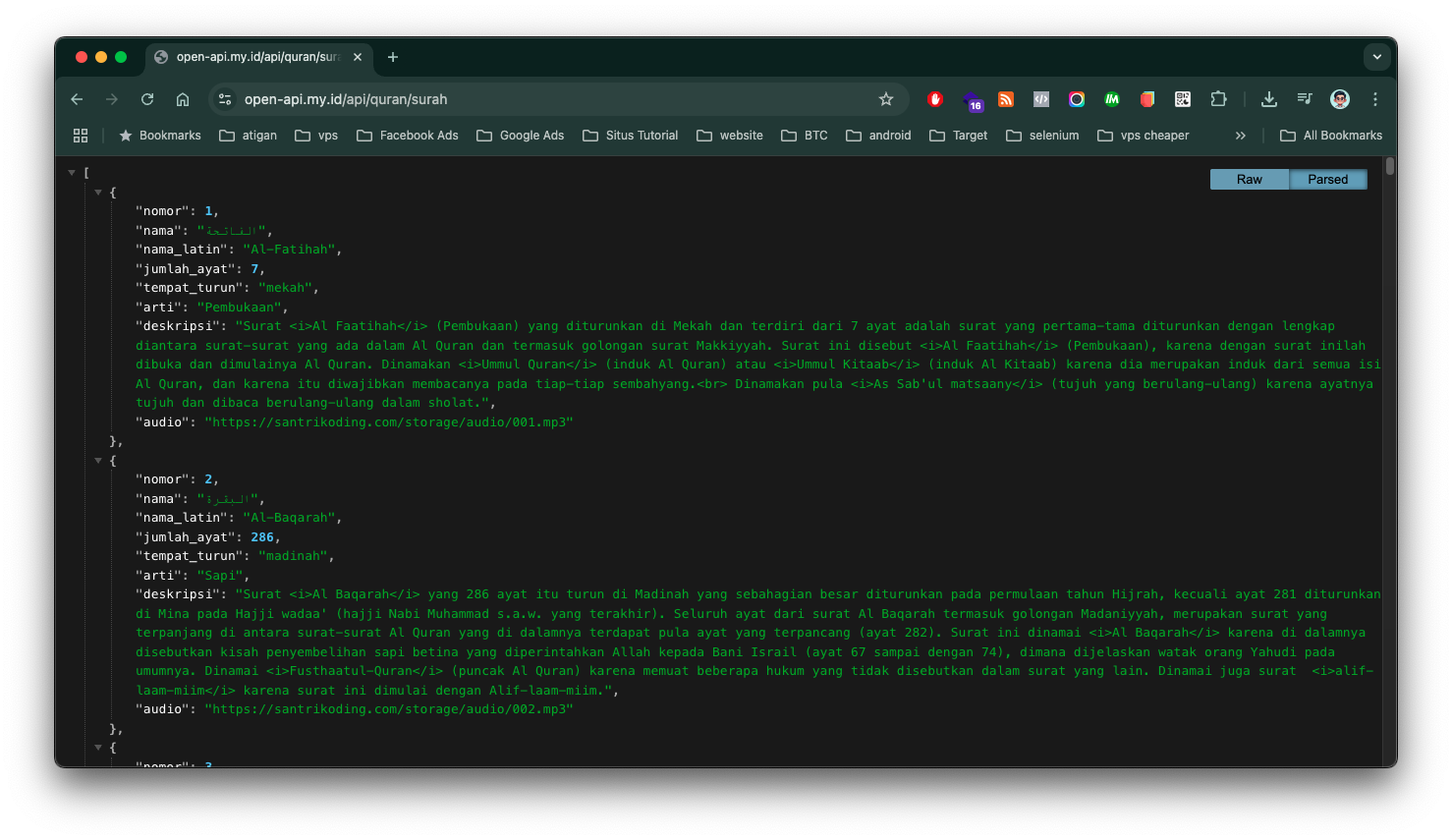
Langkah pertama kita membuat model data, model data ini digunakan untuk merepresentasikan struktur data dari JSON, kita buka API service https://open-api.my.id/api/quran/surah. Jika kita buka maka hasil dari response API Service berikut:

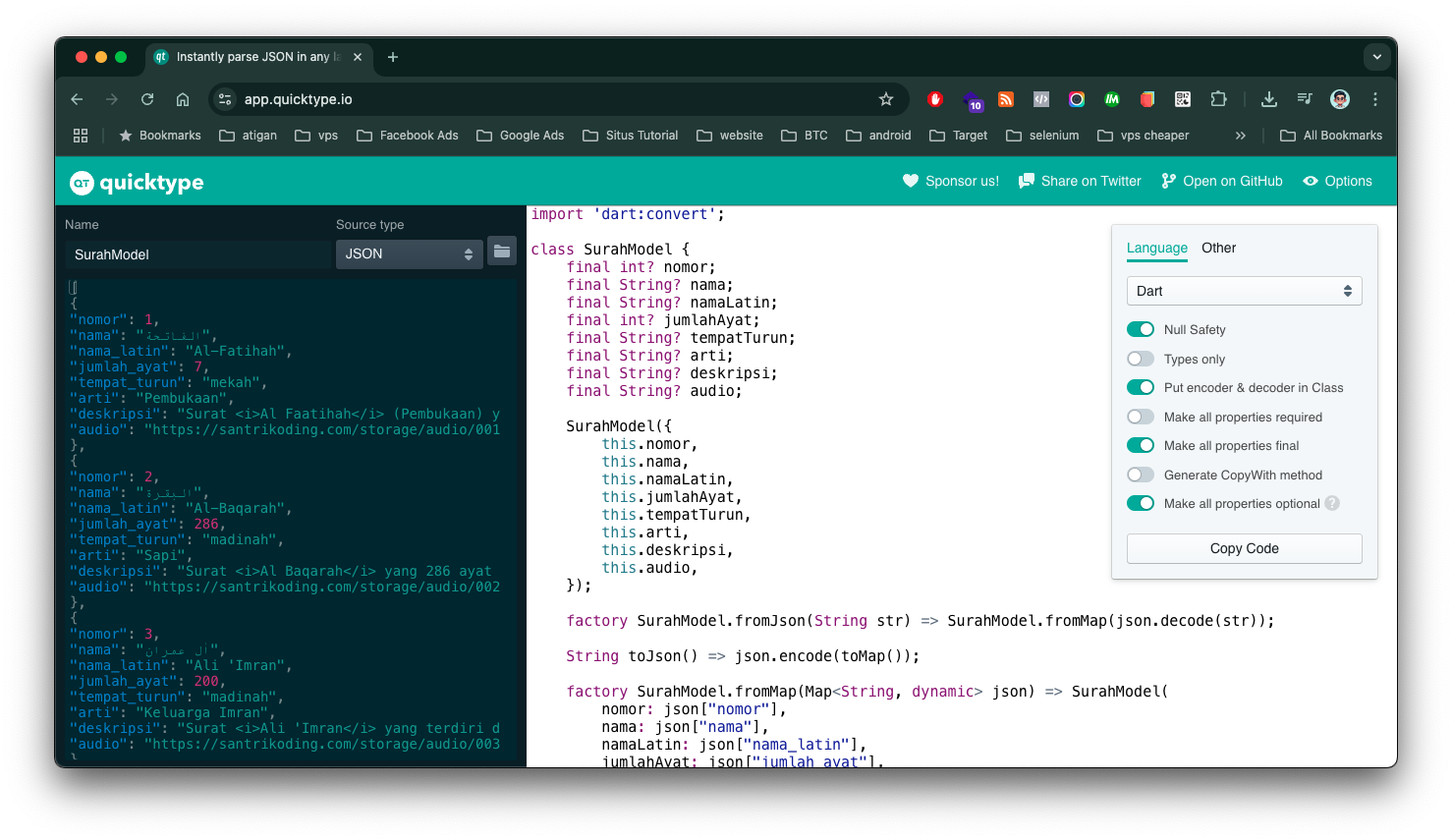
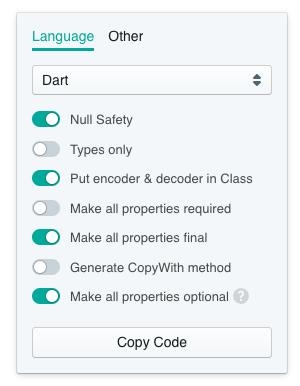
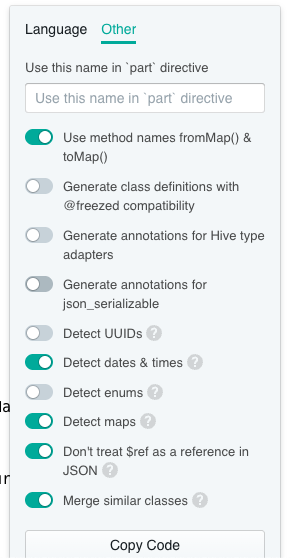
Untuk membuat model kita akan menggunakan generator untuk membuat model data, kita buka situs https://app.quicktype.io/, lalu kita masukkan atau copy paste hasil response api service yang tadi sehingga menjadi berikut:



Setelah itu kita copy code , dan buat file dengan nama surah_model.dart di dalam folder /lib, sehingga file tersebut menjadi berikut:
import 'dart:convert';
class SurahModel {
final int? nomor;
final String? nama;
final String? namaLatin;
final int? jumlahAyat;
final String? tempatTurun;
final String? arti;
final String? deskripsi;
final String? audio;
SurahModel({
this.nomor,
this.nama,
this.namaLatin,
this.jumlahAyat,
this.tempatTurun,
this.arti,
this.deskripsi,
this.audio,
});
factory SurahModel.fromJson(String str) =>
SurahModel.fromMap(json.decode(str));
String toJson() => json.encode(toMap());
factory SurahModel.fromMap(Map<String, dynamic> json) => SurahModel(
nomor: json["nomor"],
nama: json["nama"],
namaLatin: json["nama_latin"],
jumlahAyat: json["jumlah_ayat"],
tempatTurun: json["tempat_turun"],
arti: json["arti"],
deskripsi: json["deskripsi"],
audio: json["audio"],
);
Map<String, dynamic> toMap() => {
"nomor": nomor,
"nama": nama,
"nama_latin": namaLatin,
"jumlah_ayat": jumlahAyat,
"tempat_turun": tempatTurun,
"arti": arti,
"deskripsi": deskripsi,
"audio": audio,
};
}
Lalu kita buat data model lagi, model data ini nanti digunakan untuk mepresentasikan response dari detail surah, contoh link https://open-api.my.id/api/quran/surah/1. Untuk membuat lakukan seperti membuat data model SurahModel().
Kita buat file dengan nama detail_surah_model.dart lalu ketik kode berikut:
import 'dart:convert';
class DetailSurahModel {
final bool? status;
final int? nomor;
final String? nama;
final String? namaLatin;
final int? jumlahAyat;
final String? tempatTurun;
final String? arti;
final String? deskripsi;
final String? audio;
final List<Ayat>? ayat;
final bool? suratSebelumnya;
DetailSurahModel({
this.status,
this.nomor,
this.nama,
this.namaLatin,
this.jumlahAyat,
this.tempatTurun,
this.arti,
this.deskripsi,
this.audio,
this.ayat,
this.suratSebelumnya,
});
factory DetailSurahModel.fromJson(String str) =>
DetailSurahModel.fromMap(json.decode(str));
String toJson() => json.encode(toMap());
factory DetailSurahModel.fromMap(Map<String, dynamic> json) =>
DetailSurahModel(
status: json["status"],
nomor: json["nomor"],
nama: json["nama"],
namaLatin: json["nama_latin"],
jumlahAyat: json["jumlah_ayat"],
tempatTurun: json["tempat_turun"],
arti: json["arti"],
deskripsi: json["deskripsi"],
audio: json["audio"],
ayat:
json["ayat"] == null
? []
: List<Ayat>.from(json["ayat"]!.map((x) => Ayat.fromMap(x))),
);
Map<String, dynamic> toMap() => {
"status": status,
"nomor": nomor,
"nama": nama,
"nama_latin": namaLatin,
"jumlah_ayat": jumlahAyat,
"tempat_turun": tempatTurun,
"arti": arti,
"deskripsi": deskripsi,
"audio": audio,
"ayat": ayat == null ? [] : List<dynamic>.from(ayat!.map((x) => x.toMap())),
};
}
class Ayat {
final int? id;
final int? surah;
final int? nomor;
final String? ar;
final String? tr;
final String? idn;
Ayat({this.id, this.surah, this.nomor, this.ar, this.tr, this.idn});
factory Ayat.fromJson(String str) => Ayat.fromMap(json.decode(str));
String toJson() => json.encode(toMap());
factory Ayat.fromMap(Map<String, dynamic> json) => Ayat(
id: json["id"],
surah: json["surah"],
nomor: json["nomor"],
ar: json["ar"],
tr: json["tr"],
idn: json["idn"],
);
Map<String, dynamic> toMap() => {
"id": id,
"surah": surah,
"nomor": nomor,
"ar": ar,
"tr": tr,
"idn": idn,
};
}
class SuratSelanjutnya {
final int? id;
final int? nomor;
final String? nama;
final String? namaLatin;
final int? jumlahAyat;
final String? tempatTurun;
final String? arti;
final String? deskripsi;
final String? audio;
SuratSelanjutnya({
this.id,
this.nomor,
this.nama,
this.namaLatin,
this.jumlahAyat,
this.tempatTurun,
this.arti,
this.deskripsi,
this.audio,
});
factory SuratSelanjutnya.fromJson(String str) =>
SuratSelanjutnya.fromMap(json.decode(str));
String toJson() => json.encode(toMap());
factory SuratSelanjutnya.fromMap(Map<String, dynamic> json) =>
SuratSelanjutnya(
id: json["id"],
nomor: json["nomor"],
nama: json["nama"],
namaLatin: json["nama_latin"],
jumlahAyat: json["jumlah_ayat"],
tempatTurun: json["tempat_turun"],
arti: json["arti"],
deskripsi: json["deskripsi"],
audio: json["audio"],
);
Map<String, dynamic> toMap() => {
"id": id,
"nomor": nomor,
"nama": nama,
"nama_latin": namaLatin,
"jumlah_ayat": jumlahAyat,
"tempat_turun": tempatTurun,
"arti": arti,
"deskripsi": deskripsi,
"audio": audio,
};
}
Langkah 2 - Konfigurasi Remote Service
Langkah selanjutnya kita membuat remote service untuk menghubungkan API Service, kita buat file degan nama remote_resource.dart pada folder /lib, lalu ketik kode berikut:
import 'dart:convert';
import 'package:alquran_flutter/detail_surah_model.dart';
import 'package:alquran_flutter/surah_model.dart';
import 'package:dio/dio.dart';
import 'package:either_dart/either.dart';
class RemoteResource {
final dio = Dio();
RemoteResource() {
dio.options.baseUrl = 'https://open-api.my.id/api/';
dio.options.headers['Accept'] = 'application/json';
dio.options.headers['Accept-Charset'] = 'utf-8';
// Tambahkan interceptor untuk handle encoding
dio.interceptors.add(
InterceptorsWrapper(
onResponse: (response, handler) {
// Decode manual jika diperlukan
if (response.data is String) {
response.data = json.decode(utf8.decode(response.data.codeUnits));
}
return handler.next(response);
},
),
);
}
Future<Either<String, List<SurahModel>>> fetchQuran() async {
try {
final response = await dio.get('quran/surah');
if (response.statusCode == 200) {
List<dynamic> data = response.data;
List<SurahModel> surahList =
data.map((json) {
return SurahModel.fromMap(json);
}).toList();
return Right(surahList);
} else {
return Left('Error: ${response.statusCode}');
}
} on DioException catch (e) {
return Left('DioException: ${e.message}');
}
}
Future<Either<String, DetailSurahModel>> detailSurah(int id) async {
try {
final response = await dio.get('quran/surah/$id');
if (response.statusCode == 200) {
DetailSurahModel detailSurah = DetailSurahModel.fromMap(response.data);
return Right(detailSurah);
} else {
return Left('Error: ${response.statusCode}');
}
} on DioException catch (e) {
return Left('DioException: ${e.message}');
}
}
}
Perubahan kode di atas yaitu import beberapa package yang di perlukan.
import 'dart:convert';
import 'package:alquran_flutter/detail_surah_model.dart';
import 'package:alquran_flutter/surah_model.dart';
import 'package:dio/dio.dart';
import 'package:either_dart/either.dart';
lalu kita membuat kelas dengan RemoteResource(), di dalam kelas ini kita initial package Dio untuk komunikasi dengan API Service.
final dio = Dio();
RemoteResource() {
dio.options.baseUrl = 'https://open-api.my.id/api/';
dio.options.headers['Accept'] = 'application/json';
dio.options.headers['Accept-Charset'] = 'utf-8';
// Tambahkan interceptor untuk handle encoding
dio.interceptors.add(
InterceptorsWrapper(
onResponse: (response, handler) {
// Decode manual jika diperlukan
if (response.data is String) {
response.data = json.decode(utf8.decode(response.data.codeUnits));
}
return handler.next(response);
},
),
);
}
lalu kita mengatur baseUrl dengan link API https://open-api.my.id/api/.
Lalu kita membuat fungsi untuk memuat data daftar surah dengan nama fetchQuran()
Future<Either<String, List<SurahModel>>> fetchQuran() async {
try {
final response = await dio.get('quran/surah');
if (response.statusCode == 200) {
List<dynamic> data = response.data;
List<SurahModel> surahList =
data.map((json) {
return SurahModel.fromMap(json);
}).toList();
return Right(surahList);
} else {
return Left('Error: ${response.statusCode}');
}
} on DioException catch (e) {
return Left('DioException: ${e.message}');
}
}
Lalu kita juga membuat fungsi untuk menampilkan detail surah dengan nama detailSurah(int id), dalam fungsi tersebut kita memasukkan parameter id surah.
Future<Either<String, DetailSurahModel>> detailSurah(int id) async {
try {
final response = await dio.get('quran/surah/$id');
if (response.statusCode == 200) {
DetailSurahModel detailSurah = DetailSurahModel.fromMap(response.data);
return Right(detailSurah);
} else {
return Left('Error: ${response.statusCode}');
}
} on DioException catch (e) {
return Left('DioException: ${e.message}');
}
}
Kesimpulan
Pada seri artikel ini kita sudah banyak belajar bagaimana cara membuat data model untuk mempresentasikan hasil JSON dari API Service, serta konfigurasi Dio untuk akses API service. Pada seri berikutnya kita akan menampilkan data tersebut pada UI.
Membangun Dashboard dan Aplikasi Android Food Store Dengan Laravel Filament, Flutter dan Payment Gateway