Halo teman-teman pada seri artikel kali ini kita akan belajar Flutter dengan studi kasus membuat aplikasi Al-Qur'an dengan audio player. Untuk API Service yang digunakan dalam seri tutorial kali ini menggunakan API Al Qur'an. Dimana pada seri artikel ini kita akan membahasnya secara step by step.
Langkah 1 - Instalasi Flutter
Untuk langkah pertama teman-teman terlebih dahulu yang akan kita lakukan yaitu instal Flutter, untuk melakukan instalasi Flutter kita bisa mengikut langkah berikut sesuai dengan sistem operasi yang kita gunakan:
- Instalasi pada Windows : https://docs.flutter.dev/get-started/install/windows
- Instalasi pada Linux: https://docs.flutter.dev/get-started/install/linux
- Instalasi pada Mac OS : https://docs.flutter.dev/get-started/install/macos
Jika kita sudah melakukan instalasi, kita bisa memastikan melalui CMD/terminal dengan mengetik perintah berikut:
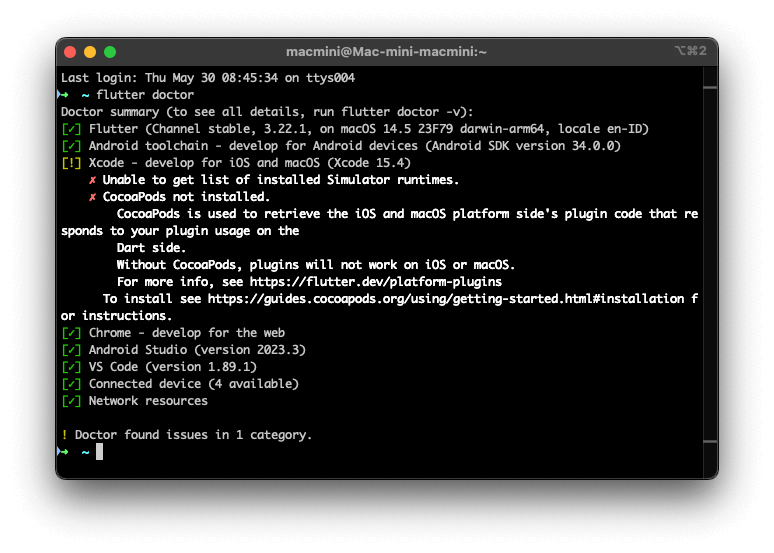
flutter doctor
Jika nanti berhasil akan menampilkan berikut

Langkah 2 - Intall Visual Studio Code
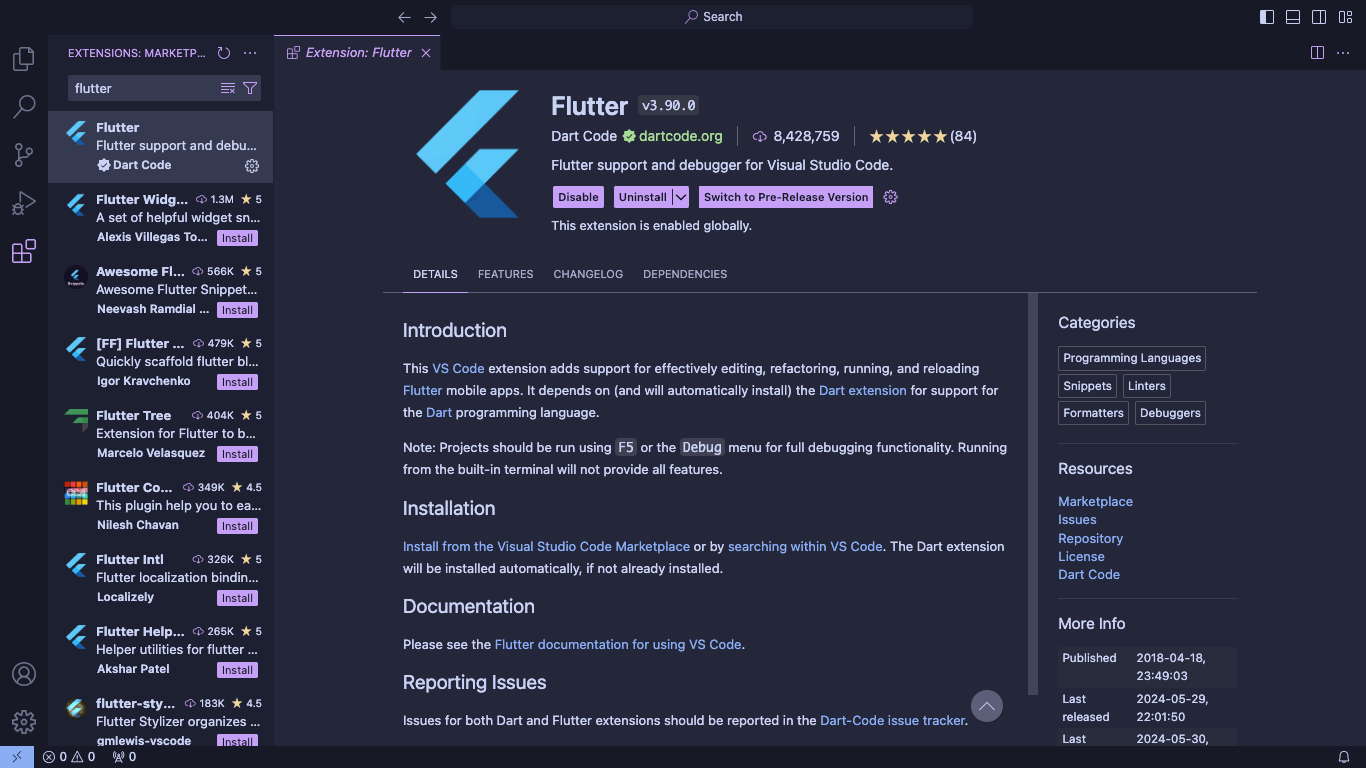
Untuk langkah selanjutnya teman-teman install IDE Visual Studio Code, untuk instalasi kita hanya unduh saja pada link berikut https://code.visualstudio.com/. Setelah kita sudah install dan buka VsCode kita lalu install extention dengan shortcut command+shift+x untuk Mac OS, sendangkan windows dan linux ctrl+shift+x, lalu ketik di pencarian flutter lalu install seperti berikut:

Langkah 3 - Membuat Project Flutter
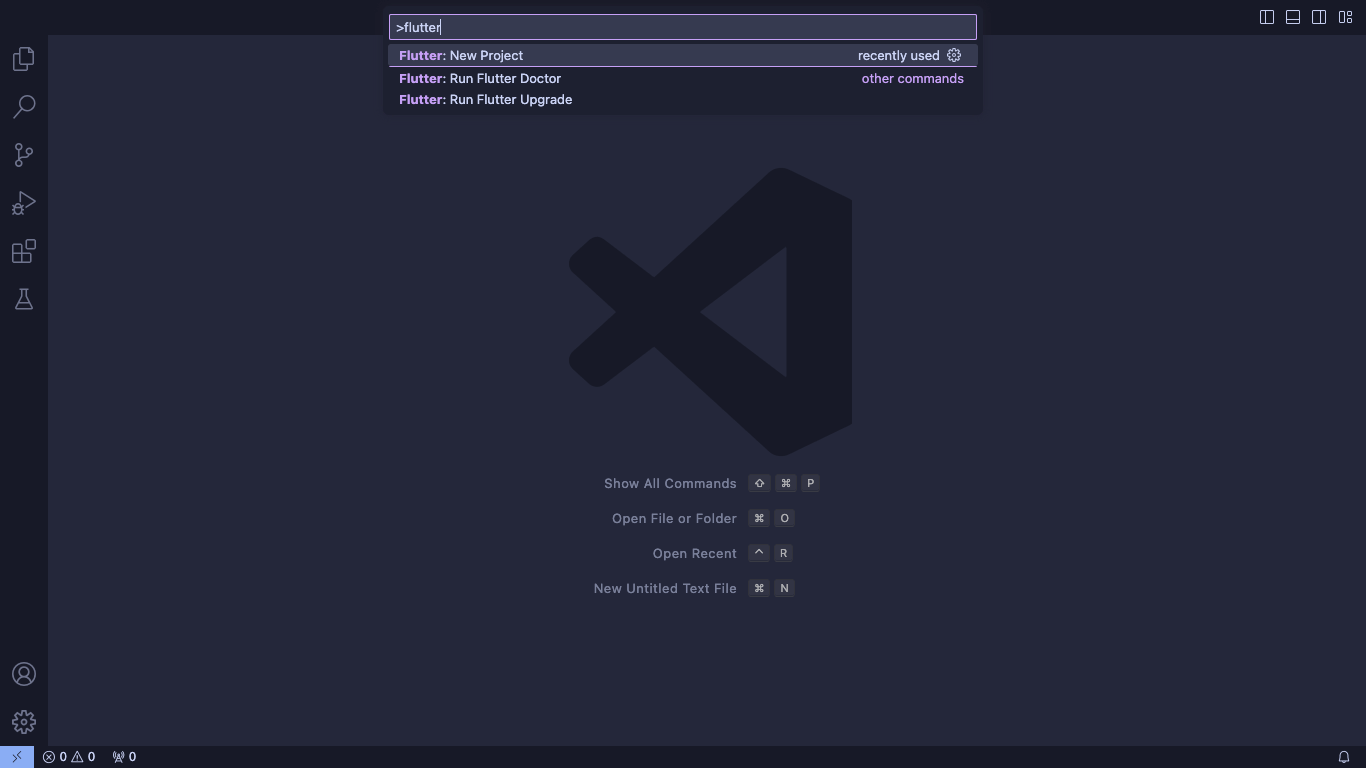
Sekarang silahkan buka editor vscode kita lalu, kita tekan shortcut ctrl+shift+p untuk windows dan linux atau command+shift+p untuk Mac OS, lalu ketik Flutter:New Project

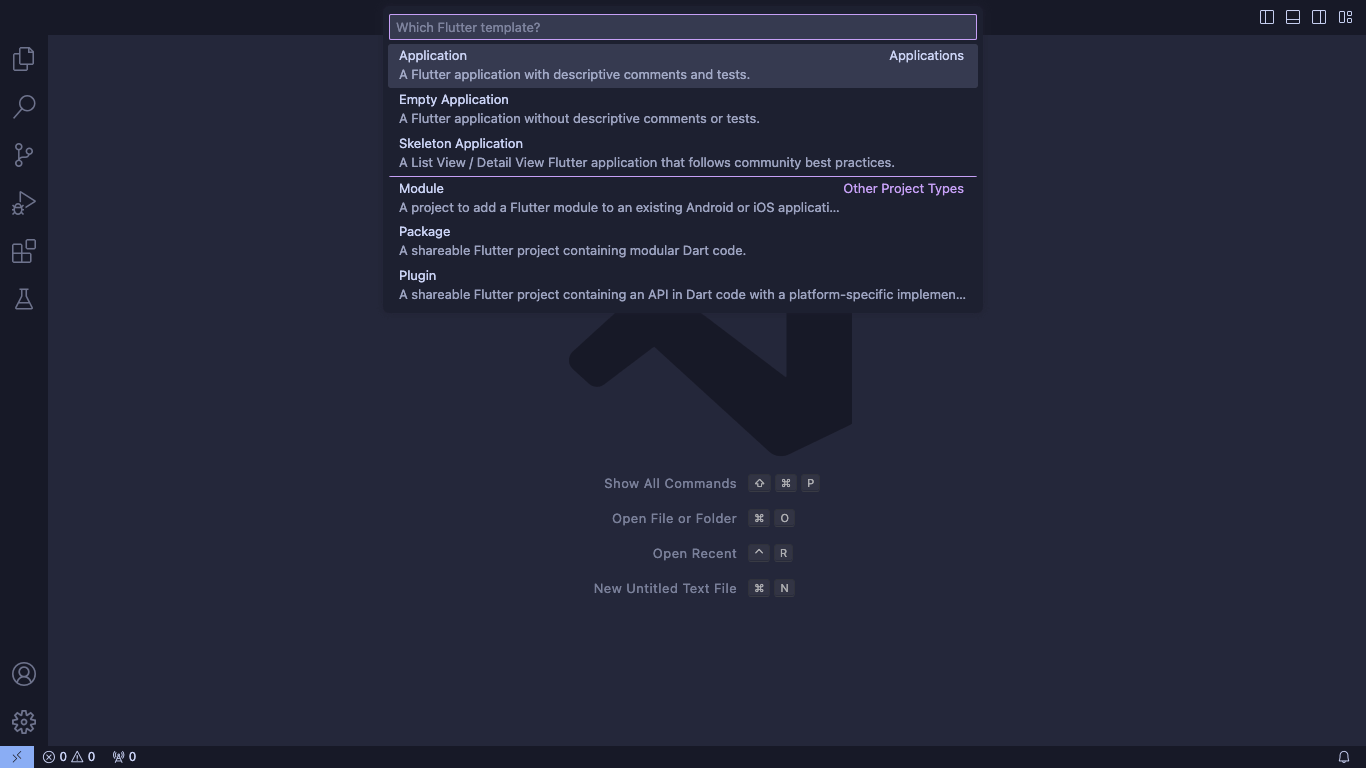
Lalu Pilih Application

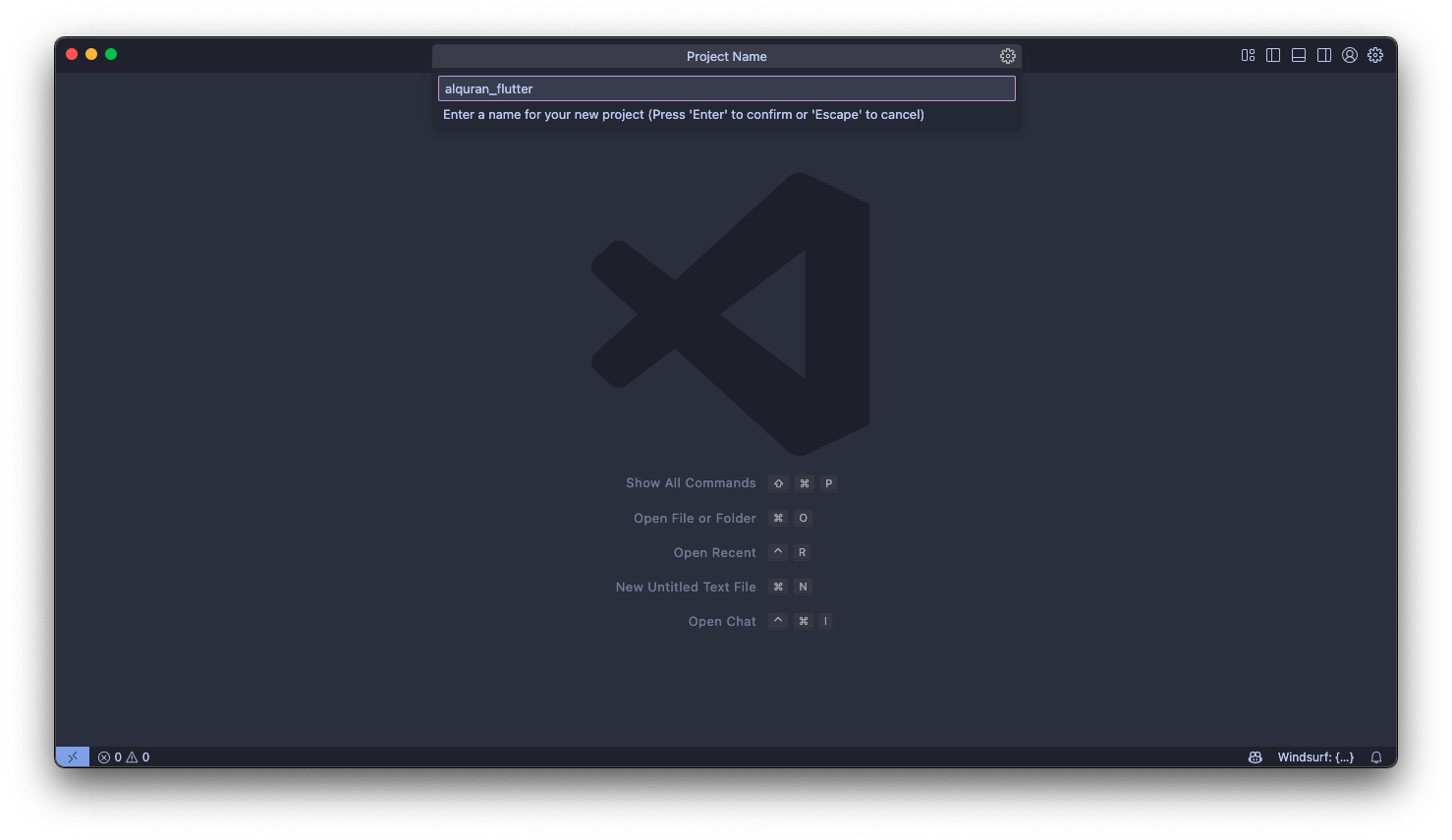
Lalu pilih folder atau lokasi instalasi dan beri nama project, disini kita memberi nama alquran_flutter.

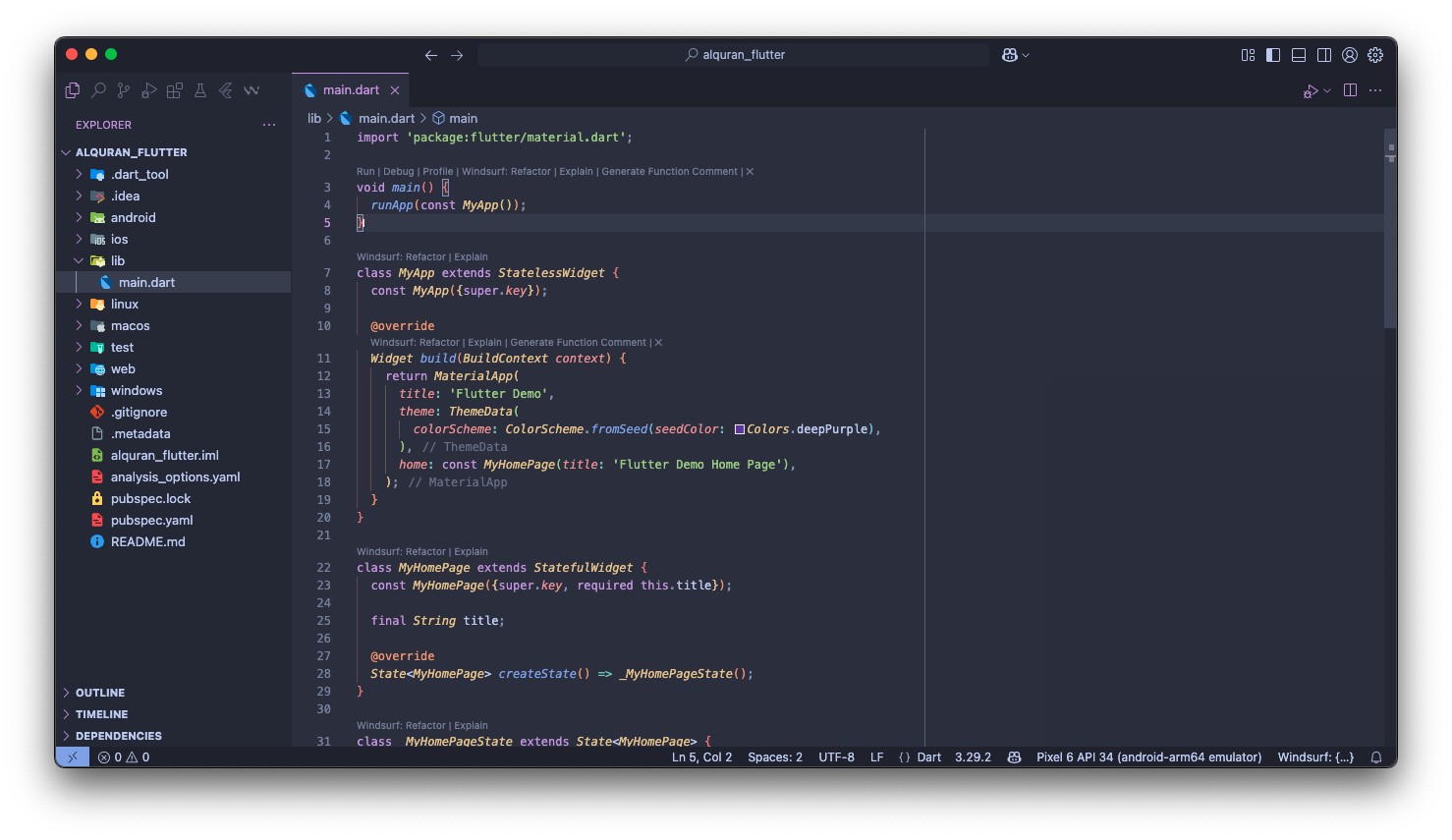
Tunggu proses selesai, setelah selesai tampilan akan menjadi berikut:

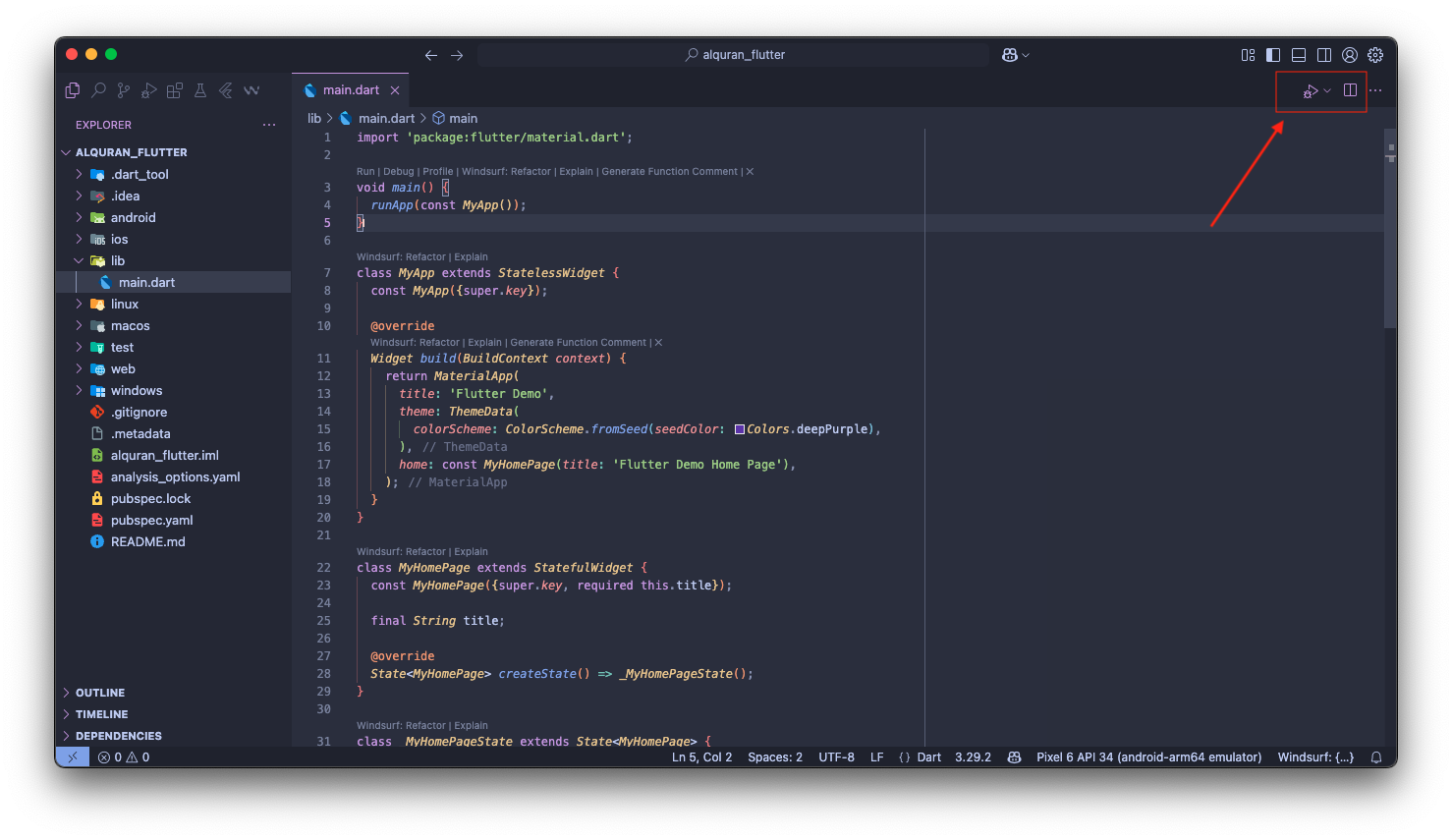
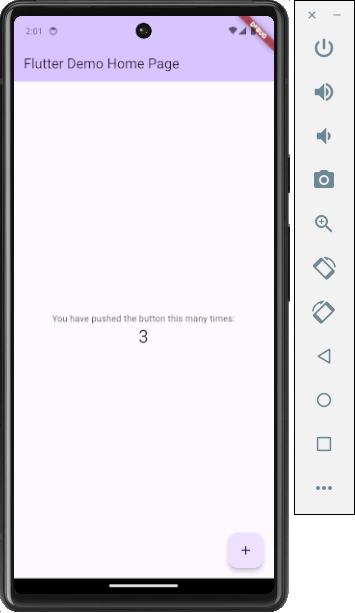
Setelah selesai inisialisasi projectnya, kalau sudah coba buka fil main.dart dan run project tersebut dengan menekan tombol play yang ada di pojok kanan, pastikan kalian sudah membuat emulator atau menyambungkan device kalian ke PC.


Kesimpulan
Pada artikel kali ini kita telah belajar banyak hal seperti install flutter dan membuat project baru flutter serta menjalankan project pada device atau emulator. Untuk selanjutkannya kita akan tahap ke peng-kodean yang nanti akan berfokus pada folder lib.
Membangun Dashboard dan Aplikasi Android Food Store Dengan Laravel Filament, Flutter dan Payment Gateway