Halo teman-teman semuanya, di artikel sebelumnya kita telah berhasil membuat proses insert data ke dalam database di dalam Laravel menggunakan Ajax dan pada kesempatan kali ini kita akan lanjutkan belajar bagaimana cara membuat proses edit dan update data mengunakan Ajax di dalam laravel.
Langkah 1 - Menambahkan Method Show dan Update
Pertama, kita akan menambahkan 2 method baru, yaitu :
function show - digunakan untuk mendapatkan detail data yang akan diupdate.function update - digunakan untuk melakukan proses update data ke database.
Langsung saja, silahkan teman-teman buka file app/Http/Controllers/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts from Models
$posts = Post::latest()->get();
//return view with data
return view('posts', compact('posts'));
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//create post
$post = Post::create([
'title' => $request->title,
'content' => $request->content
]);
//return response
return response()->json([
'success' => true,
'message' => 'Data Berhasil Disimpan!',
'data' => $post
]);
}
/**
* show
*
* @param mixed $post
* @return void
*/
public function show(Post $post)
{
//return response
return response()->json([
'success' => true,
'message' => 'Detail Data Post',
'data' => $post
]);
}
/**
* update
*
* @param mixed $request
* @param mixed $post
* @return void
*/
public function update(Request $request, Post $post)
{
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
//check if validation fails
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
//create post
$post->update([
'title' => $request->title,
'content' => $request->content
]);
//return response
return response()->json([
'success' => true,
'message' => 'Data Berhasil Diudapte!',
'data' => $post
]);
}
}
Dari penambahan kode di atas, kita menambahkan 2 method baru, yaitu :
function showfunction update
Function Show
Method ini akan digunakan untuk mendapatkan detail data post berdasarkan ID. Kemudian kita mengembalikannya ke dalam format JSON yang berisi informasi detail data post tersebut.
//return response
return response()->json([
'success' => true,
'message' => 'Detail Data Post',
'data' => $post
]);
Function Update
Method ini akan digunakan untuk proses update data ke dalam database, disini sama seperti method store, yaitu kita menambahkan validasi terlebih dahulu sebelum data tersebut benar-benar diupdate.
//define validation rules
$validator = Validator::make($request->all(), [
'title' => 'required',
'content' => 'required',
]);
Dari penambahan validasi di atas, berikut ini penjelasannya.
| KEY |
VALIDATION |
DESCRIPTION |
title |
required |
field wajib disii. |
content |
required |
field wajib disii. |
Jika data yang dikirimkan sudah sesuai dengan validasi di atas, maka kita akan lakukan update data menggunakan Model.
//create post
$post->update([
'title' => $request->title,
'content' => $request->content
]);
Setelah data diupdate, kita akan return ke dalam format JSON dengan berisi data post yang sudah diudpate.
//return response
return response()->json([
'success' => true,
'message' => 'Data Berhasil Diudapte!',
'data' => $post
]);
Langkah 2 - Membuat Modal dan Proses Edit dan Update Ajax
Sekarang kita akan lanjutkan membuat Modal yang berisi form untuk edit data. Dan proses edit berserta update menggunakan Ajax-nya.
Silahkan buat file baru dengan nama modal-edit.blade.php di dalam folder resources/view/components, kemudian masukkan kode berikut ini di dalamnya.
<!-- Modal -->
<div class="modal fade" id="modal-edit" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">EDIT POST</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<input type="hidden" id="post_id">
<div class="form-group">
<label for="name" class="control-label">Title</label>
<input type="text" class="form-control" id="title-edit">
<div class="alert alert-danger mt-2 d-none" role="alert" id="alert-title-edit"></div>
</div>
<div class="form-group">
<label class="control-label">Content</label>
<textarea class="form-control" id="content-edit" rows="4"></textarea>
<div class="alert alert-danger mt-2 d-none" role="alert" id="alert-content-edit"></div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">TUTUP</button>
<button type="button" class="btn btn-primary" id="update">UPDATE</button>
</div>
</div>
</div>
</div>
<script>
//button create post event
$('body').on('click', '#btn-edit-post', function () {
let post_id = $(this).data('id');
//fetch detail post with ajax
$.ajax({
url: `/posts/${post_id}`,
type: "GET",
cache: false,
success:function(response){
//fill data to form
$('#post_id').val(response.data.id);
$('#title-edit').val(response.data.title);
$('#content-edit').val(response.data.content);
//open modal
$('#modal-edit').modal('show');
}
});
});
//action update post
$('#update').click(function(e) {
e.preventDefault();
//define variable
let post_id = $('#post_id').val();
let title = $('#title-edit').val();
let content = $('#content-edit').val();
let token = $("meta[name='csrf-token']").attr("content");
//ajax
$.ajax({
url: `/posts/${post_id}`,
type: "PUT",
cache: false,
data: {
"title": title,
"content": content,
"_token": token
},
success:function(response){
//show success message
Swal.fire({
type: 'success',
icon: 'success',
title: `${response.message}`,
showConfirmButton: false,
timer: 3000
});
//data post
let post = `
<tr id="index_${response.data.id}">
<td>${response.data.title}</td>
<td>${response.data.content}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="${response.data.id}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="${response.data.id}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
`;
//append to post data
$(`#index_${response.data.id}`).replaceWith(post);
//close modal
$('#modal-edit').modal('hide');
},
error:function(error){
if(error.responseJSON.title[0]) {
//show alert
$('#alert-title-edit').removeClass('d-none');
$('#alert-title-edit').addClass('d-block');
//add message to alert
$('#alert-title-edit').html(error.responseJSON.title[0]);
}
if(error.responseJSON.content[0]) {
//show alert
$('#alert-content-edit').removeClass('d-none');
$('#alert-content-edit').addClass('d-block');
//add message to alert
$('#alert-content-edit').html(error.responseJSON.content[0]);
}
}
});
});
</script>
Dari penambahan kode di atas, pada bagian JavaScript pertama-tama kita buat event onclick untuk button edit.
<a href="javascript:void(0)" id="btn-edit-post" data-id="{{ $post->id }}" class="btn btn-primary btn-sm">EDIT</a>
//button create post event
$('body').on('click', '#btn-edit-post', function () {
//...
});
Event di atas akan dijalankan ketika button EDIT diklik. Dan di dalam event di atas pertama kita buat variable baru dengan nama post_id yang mana isinya diambil dari data-id yang ada di dalam button EDIT.
let post_id = $(this).data('id');
Setelah itu, kita panggil Ajax untuk melakukan fetching data ke server.
//fetch detail post with ajax
$.ajax({
url: `/posts/${post_id}`,
type: "GET",
cache: false,
success: function(response) {
//...
}
});
Di atas, kita melakukan fetch ke URL /posts/:id dengan menggunakan method GET.
Jika data berhasil didapatkan, maka kita akan lakukan assign atau memasukkan ke dalam input form menggunakan jQuery.
//fill data to form
$('#post_id').val(response.data.id);
$('#title-edit').val(response.data.title);
$('#content-edit').val(response.data.content);
Setelah data berhasil dimasukkan ke dalam form edit, maka kita akan menampilkan Modal-nya.
//open modal
$('#modal-edit').modal('show');
kemudian kita buat event lagi ketika button UPDATE diklik. Maka akan melakukan proses sending data ke server untuk proses update data.
<button type="button" class="btn btn-primary" id="update">UPDATE</button>
//action update post
$('#update').click(function(e) {
//...
});
Di dalamnya, kita memanggil Ajax untuk proses update data di server.
//ajax
$.ajax({
url: `/posts/${post_id}`,
type: "PUT",
cache: false,
data: {
"title": title,
"content": content,
"_token": token
},
success: function(response) {
//...
},
error: function(error) {
//...
}
});
Di atasm kita melakukan sending data menggunakan Ajax ke dalam URL /posts/:id dengan method PUT.
Jika data berhasil diupdate, maka akan masuk di dalam promise success dan di dalamnya pertama kita akan menampilkan notifikasi menggunakan Sweet Alert.
//show success message
Swal.fire({
type: 'success',
icon: 'success',
title: `${response.message}`,
showConfirmButton: false,
timer: 3000
});
Setelah itu, kita buat variable baru dengan nama post yang berisi sintak HTML dan memiliki data post yang baru saja diupdate.
//data post
let post = `
<tr id="index_${response.data.id}">
<td>${response.data.title}</td>
<td>${response.data.content}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="${response.data.id}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="${response.data.id}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
`;
Setelah itu, variable tersebut akan kita replace-kan atau timpakan ke dalam data post yang lama dan disini kita berdasarkan ID untuk me-replacenya.
//append to post data
$(`#index_${response.data.id}`).replaceWith(post);
Kemudian kita tutup Modal-nya menggunakan event modal('hide').
//close modal
$('#modal-edit').modal('hide');
Setelah itu, untuk yang promise error akan kita gunakan untuk menampilkan alert atau pesan error validasi yang dikirimkan oleh controller.
if(error.responseJSON.title[0]) {
//show alert
$('#alert-title-edit').removeClass('d-none');
$('#alert-title-edit').addClass('d-block');
//add message to alert
$('#alert-title-edit').html(error.responseJSON.title[0]);
}
if(error.responseJSON.content[0]) {
//show alert
$('#alert-content-edit').removeClass('d-none');
$('#alert-content-edit').addClass('d-block');
//add message to alert
$('#alert-content-edit').html(error.responseJSON.content[0]);
}
Langkah 3 - Include Modal Edit di Layout Posts
Agar Modal dan fungsi JavaScriptnya bisa digunakan di dalam layout utama, maka kita perlu melakukan include seperti sebelum-sebelumnya.
Silahkan buka file resources/views/posts.blade.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel Ajax CRUD - SantriKoding.com</title>
<style>
body {
background-color: lightgray !important;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</head>
<body>
<div class="container" style="margin-top: 50px">
<div class="row">
<div class="col-md-12">
<h4 class="text-center">LARAVEL CRUD AJAX - <a href="https://santrikoding.com">WWW.SANTRIKODING.COM</a></h4>
<div class="card border-0 shadow-sm rounded-md mt-4">
<div class="card-body">
<a href="javascript:void(0)" class="btn btn-success mb-2" id="btn-create-post">TAMBAH</a>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Title</th>
<th>Content</th>
<th>Aksi</th>
</tr>
</thead>
<tbody id="table-posts">
@foreach($posts as $post)
<tr id="index_{{ $post->id }}">
<td>{{ $post->title }}</td>
<td>{{ $post->content }}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="{{ $post->id }}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="{{ $post->id }}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
@endforeach
</tbody>
</div>
</div>
</div>
</div>
</div>
@include('components.modal-create')
@include('components.modal-edit')
</body>
</html>
Dari perubahan kode di atas, kita menambahkan @inclue yang mengarah ke dalam file modal-edit.blade.php
@include('components.modal-edit')
Langkah 4 - Ujia Coba Edit dan Update Data Dengan Ajax
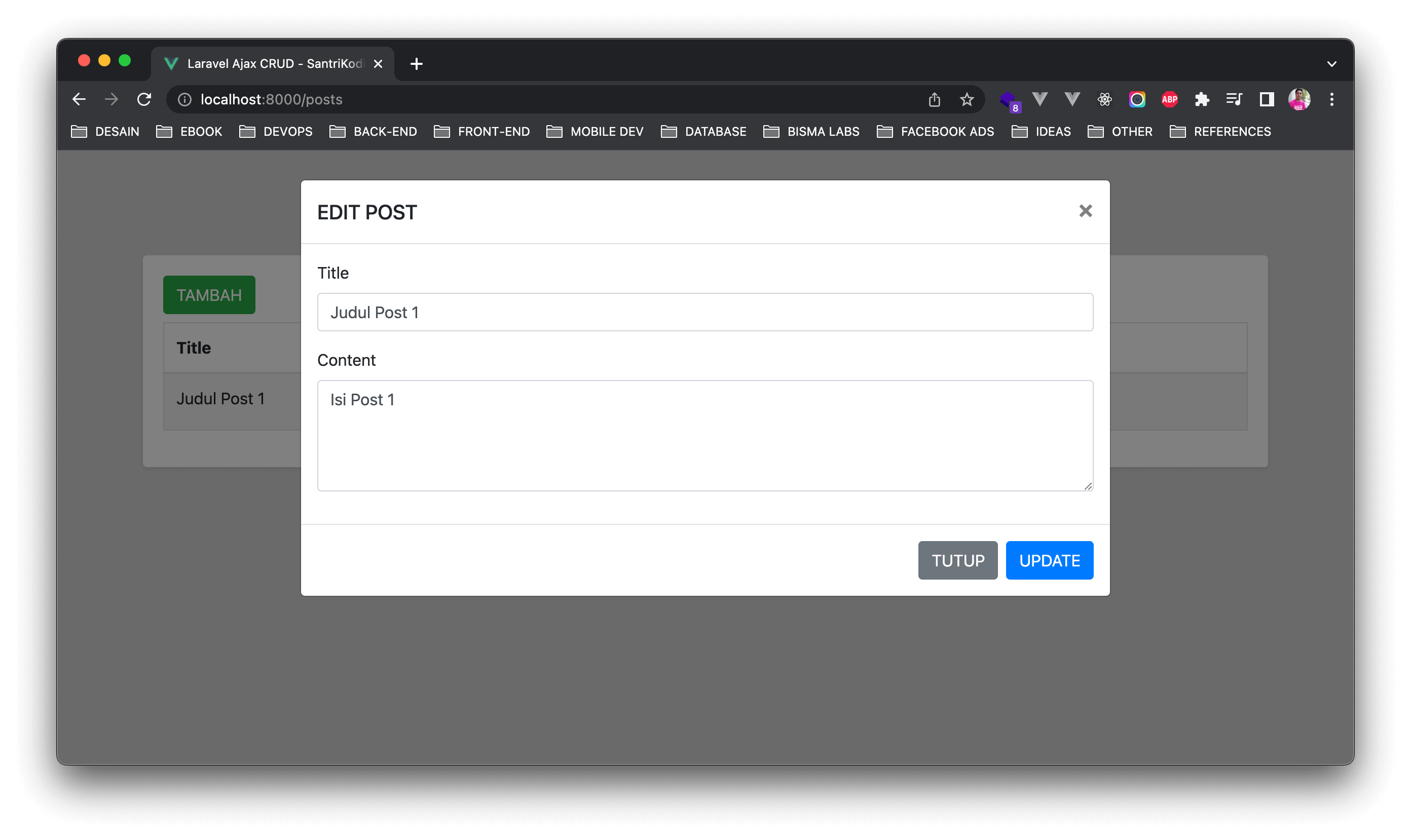
Sekarang, silahkan teman-teman reload halaman posts index dan klik button EDIT, jika berhasil maka akan menampilkan Modal yang berisi form seperti berikut ini.

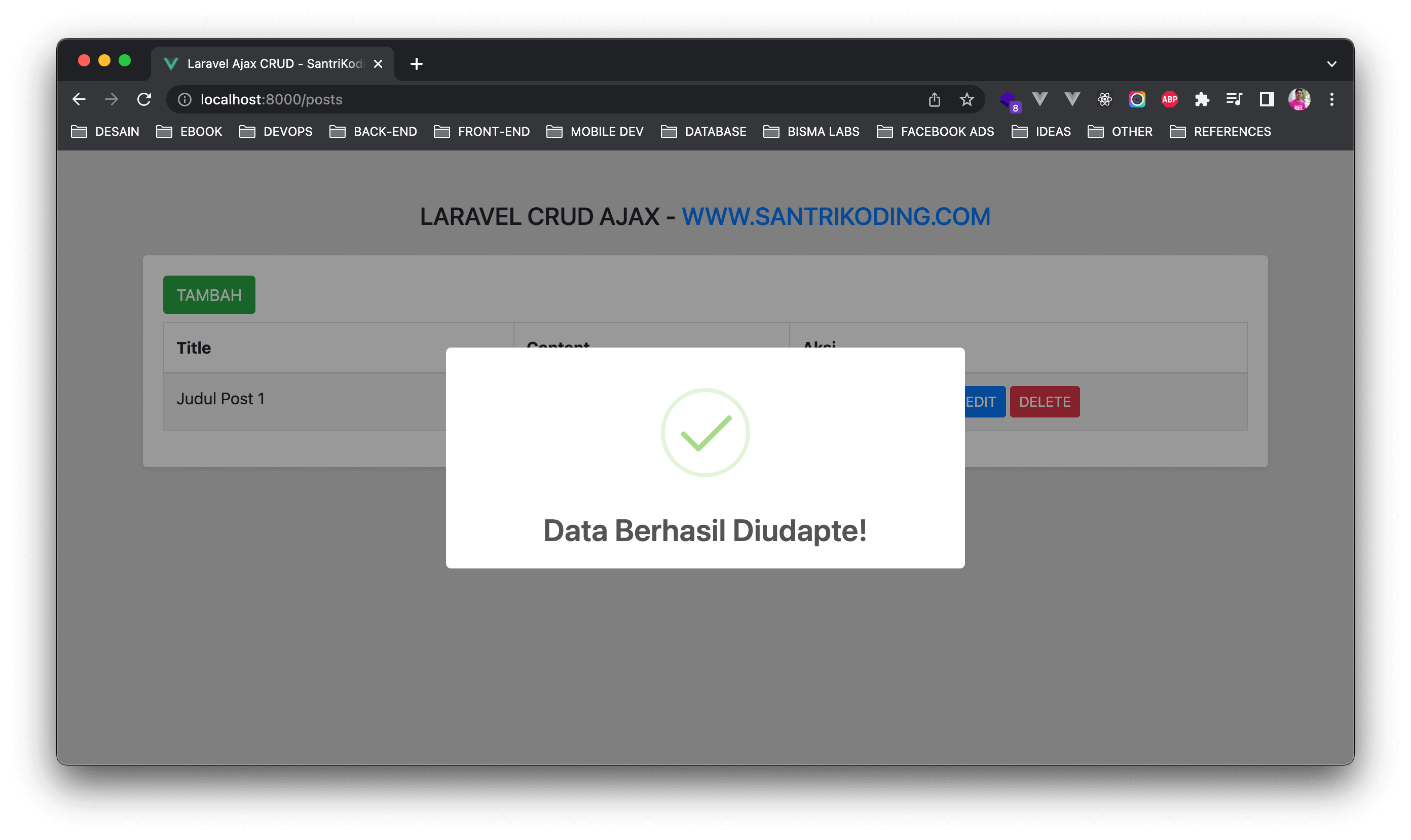
Silahkan ubah data-nya, kemudian klik button UPDATE jika berhasil maka akan menampilkan notifikasi dengan Sweet Alert dengan data yang telah diperbarui.

Sampai disini pembahasan bagaimana cara membuat proses edit dan juga update di dalam Laravel menggunakan Ajax.
Di artikel selanjutnya kita semua akan belajar membuat proses hapus data menggunakan Ajax dan kita juga akan menambahkan jendela konfirmasi menggunakan Sweet Alert.
Terima Kasih