Halo teman-teman semuanya, pada artikel sebelumnya kita telah berhasil membuat project Laravel dan melakukan konfigurasi database, sekarang kita akan lanjutkan belajar bagaimana cara menampilkan data dari database di dalam browser.
Langkah 1 - Membuat Model dan Migration
Pertama, kita akan membuat Model dan Migration terlebih dahulu. Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:model Post -m
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 2 file baru, yaitu :
app/Models/Post.phpdatabase/migrations/2022_09_08_011850_create_posts_table.php
INFORMASI : untuk nama file migration akan random sesuai tanggal pembuatannya.
Setelah itu, kita akan melakukan perubahan dikedua file di atas. Pertama, kita akan menambahkan field terlebih dahulu di dalam migration.
Silahkan buka file database/migrations/2022_09_08_011850_create_posts_table.php, kemudian pada function up, ubahlah menjadi seperti berikut ini.
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('content');
$table->timestamps();
});
}
Dari perubahan kode di atas, kita menambahkan 2 field baru, yaitu :
| ATTRIBUTE |
TYPE DATA |
DESCRIPTION |
title |
string |
untuk menyimpan judul post. |
content |
text |
untuk menyimpan isi post. |
Setelah berhasil menambahkan field di dalam migration, kita lanjutkan melakukan konfigurasi Mass Assigment di dalam Model.
Mass Assigment digunakan agar field-field yang ada di dalam table bisa melakukan manipulasi data, seperti proses insert, update dan delete.
Silahkan buka file app/Models/Post.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* fillable
*
* @var array
*/
protected $fillable = [
'title',
'content'
];
}
Di atas, kita menambahkan properti $fillable atau yang biasa disebut Mass Assigment dan di dalamnya kita berikan array dengan isi field-field yang sudah kita tambahkan sebelumnya di dalam file migration.
Langkah 2 - Menjalankan Migration
Sekarang kita akan lanjutkan menjalankan proses migrate, agar field-field dan table yang sudah kita buat di atas digenerate ke dalam database.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan migrate

Langkah 3 - Membuat Controller Post
Sekarang kita akan membuat controller baru, dimana controller ini nanti yang akan digunakan untuk menampilkan data, memproses insert, update dan delete.
Silahkan jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Laravel-nya.
php artisan make:controller PostController
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan 1 file controller baru yang berada di dalam folder app/Http/Controllers/PostController.php.
Silahkan buka file tersebut dan ubah kod-enya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts from Models
$posts = Post::latest()->get();
//return view with data
return view('posts', compact('posts'));
}
}
Dari perubahan kode di atas, pertama kita import Modal Post terlebih dahulu.
use App\Models\Post;
Setelah itu, kita buat method baru dengan nama index dan di dalamnya kita melakukan get data posts dari database melalui Model Post.
//get all posts from Models
$posts = Post::latest()->get();
Setelah data didapatkan, kita akan kirimkan ke dalam view menggunakan helper compact
//return view with data
return view('posts', compact('posts'));
Langkah 4 - Membuat Route Post
Setelah berhasil membuat controller dan method, maka kita akan lanjutkan membuat route-nya. Silahkan buka file routes/web.php, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
/**
* route resource posts
*/
Route::resource('/posts', App\Http\Controllers\PostController::class);
Di atas, kita menambahkan route baru dengan jenis resource dan untuk path-nya adalah /posts dan kita arhkan ke dalam class PostController.
Jika menggunakan route dengan jenis resource, maka kita akan otomatis dibuatkan route untuk proses CRUD secara komplit, seperti index, create, store, show, edit, update dan destroy.
Langkah 5 - Membuat View Posts
Terakhir, kita akan membuat views untuk menampilkan data-nya. Silahkan buat file baru dengan nama posts.blade.php di dalam folder resources/views, kemudian masukkan kode berikut ini di dalamnya.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel Ajax CRUD - SantriKoding.com</title>
<style>
body {
background-color: lightgray !important;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</head>
<body>
<div class="container" style="margin-top: 50px">
<div class="row">
<div class="col-md-12">
<h4 class="text-center">LARAVEL CRUD AJAX - <a href="https://santrikoding.com">WWW.SANTRIKODING.COM</a></h4>
<div class="card border-0 shadow-sm rounded-md mt-4">
<div class="card-body">
<a href="javascript:void(0)" class="btn btn-success mb-2" id="btn-create-post">TAMBAH</a>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Title</th>
<th>Content</th>
<th>Aksi</th>
</tr>
</thead>
<tbody id="table-posts">
@foreach($posts as $post)
<tr id="index_{{ $post->id }}">
<td>{{ $post->title }}</td>
<td>{{ $post->content }}</td>
<td class="text-center">
<a href="javascript:void(0)" id="btn-edit-post" data-id="{{ $post->id }}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="{{ $post->id }}" class="btn btn-danger btn-sm">DELETE</a>
</td>
</tr>
@endforeach
</tbody>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Di atas, untuk menampilkan data kita menggunakan @foreach.
@foreach($posts as $post)
//...
@endforeach
Kemudian di dalam button TAMBAH kita juga berikan ID btn-create-post. ID tersebut yang nanti akan digunakan untuk menampilkan modal form tambah data post.
<a href="javascript:void(0)" class="btn btn-success mb-2" id="btn-create-post">TAMBAH</a>
Di dalam button EDIT dan DELETE juga sama, kita berikan ID yang nanti digunakan sebagai trigger di dalam Ajax jQuery.
<a href="javascript:void(0)" id="btn-edit-post" data-id="{{ $post->id }}" class="btn btn-primary btn-sm">EDIT</a>
<a href="javascript:void(0)" id="btn-delete-post" data-id="{{ $post->id }}" class="btn btn-danger btn-sm">DELETE</a>
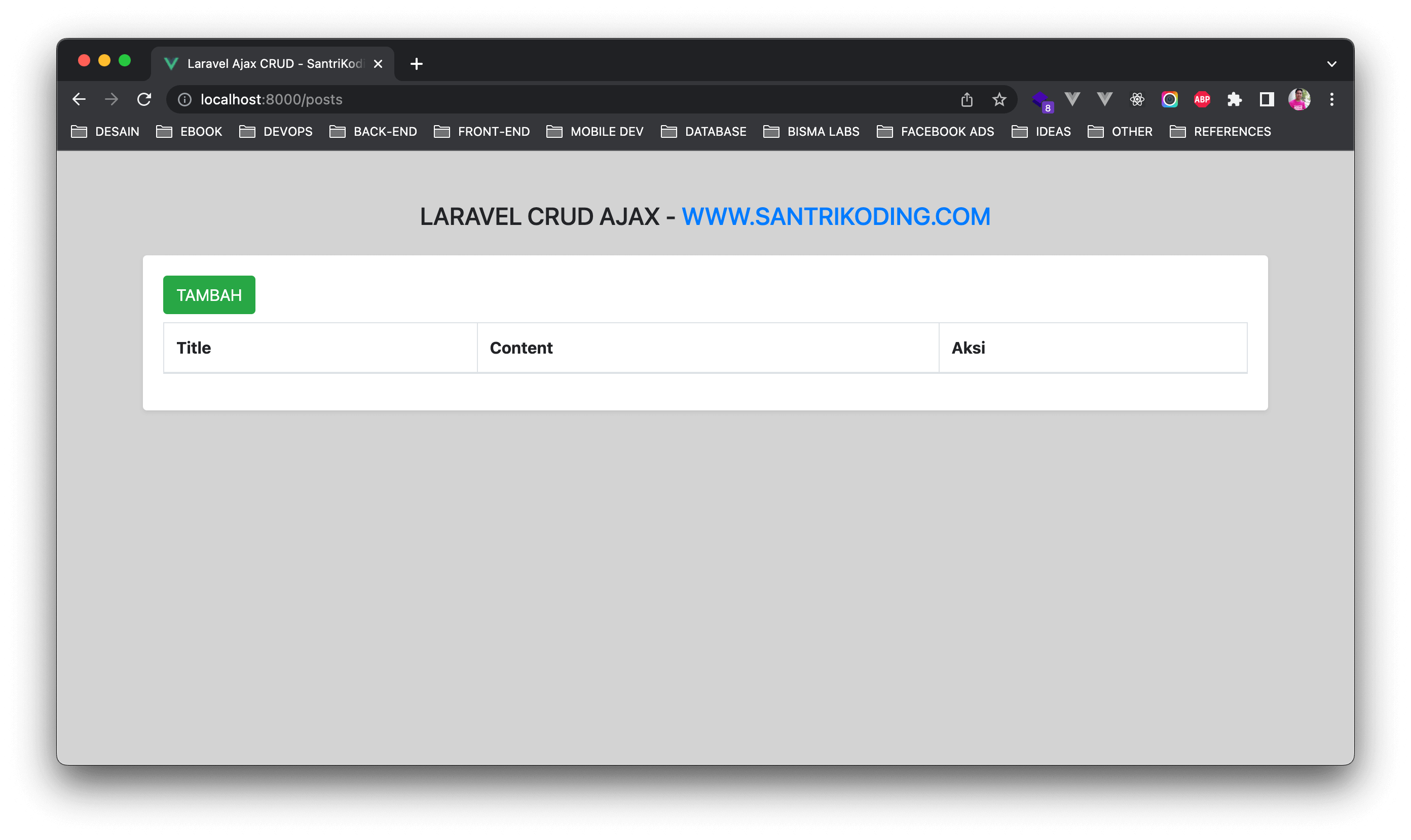
Sekarang jika kita coba jalankan di dalam http://localhost:8000/posts, maka hasilnya kurang lebih seperti berikut ini.

Di atas, kita masih belum menampilkan data apapun, karena kita memang belum memiliki data di dalam database. Di artikel selanjutnya kita akan belajar bagaimana cara melakukan proses insert menggunakan Ajax di dalam Laravel.
Terima Kasih