Pada kesempatan kali ini kita akan belajar bagaimana cara membuat aplikasi Todo berbasis web secara SPA dan juga mobile, baik Android maupun iOS menggunakan Quasar 2.
Secara Default quasar 2 sudah menggunakan vue 3 sebagai library utamanya. Kita akan mengimplementasikan fitur terbaru dari vue 3. Salah satunya yaitu composition API.
Di artikel ini, kita akan belajar bagaimana cara melakukan proses installasi dan persiapan yang harus kita lakaukan untuk membuat project baru di Quasar 2.
Langkah 1 - Installasi nodejs
Node.js adalah platform buatan Ryan Dahl untuk menjalankan aplikasi web berbasis JavaScript yang dikenalkan pada tahun 2009. Dengan platform ini, Anda dapat menjalankan JavaScript dari sisi server.
Untuk mendukung kemampuan tersebut, Node.js dibangun dengan engine Javascript V8 milik Google.
Di samping itu, Node.js juga memiliki pustaka server sendiri sehingga Anda tidak perlu menggunakan program server web seperti Nginx dan Apache.
Dengan model event-driven dan non-blocking I/O-nya, Node.js lebih mampu menangani banyak proses secara bersamaan daripada platform bersifat thread-based networking.
Setelah mempelajari berbagai aspek tentang Node.Js, sekarang saatnya untuk mencobanya!
Masuk ke halaman download Node.Js, lalu unduh installer sesuai dengan OS (Operating System) komputer Anda. Pastikan installernya ada di dalam tab LTS.
download node js installer
Setelah mengunduh installernya, klik Next berturut-turut hingga sampai di proses instalasi.
Klik Install lalu tunggu sampai proses instalasinya selesai.
Untuk memeriksa apakah Composer sudah berhasil terpasang di dalam komputer, kita bisa menjalankan perintah berikut ini di dalam terminal/CMD :
node --version
Jika perintah di atas berhasil, maka akan mendapatkan hasil seperti berikut ini :

Langkah 2 - Installasi Quasar CLI
Quasar CLI adalah kebanggaan Quasar Framework. Anda dapat dengan mulus membangun:
- SPA (Aplikasi/Situs Web Satu Halaman),
- sebuah SSR (Aplikasi/Situs Web yang Dirender sisi-Server),
- sebuah PWA (Aplikasi Web Progresif),
- a BEX (Ekstensi Peramban),
- Aplikasi Seluler (melalui Cordova),
- sebuah Aplikasi Elektron
Persyaratan:
- Node 12+ untuk Quasar CLI dengan Webpack, Node 14+ untuk Quasar CLI dengan Vite.
- Yarn v1 (sangat disarankan) atau NPM.
Berikut perintah untuk menginstall quasar secara global Menggunakan Yarn
$ yarn global add @quasar/cli
$ yarn create quasar
Atau menggunakan NPM
$ npm i -g @quasar/cli
$ npm init quasar
Check instalasi dengan perintah berikut
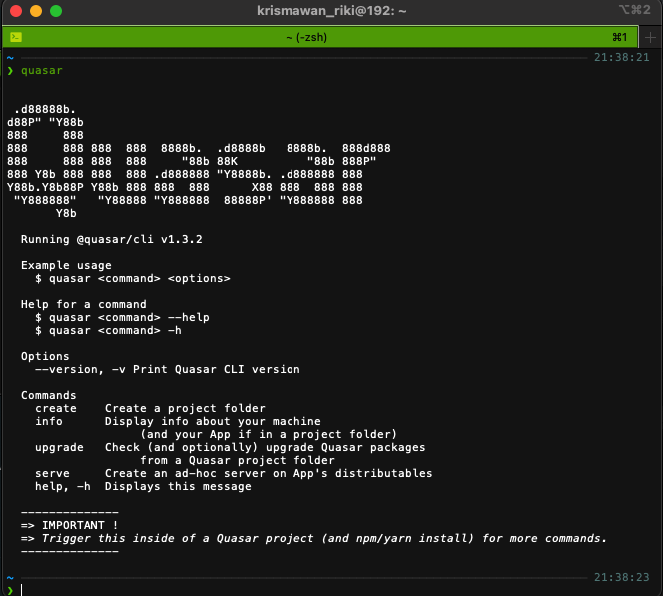
quasar
Jika instalasi berhasil akan tampil seperti gambar berikut:

Langkah 3 - Membuat Project Quasar 2
Untuk membuat project Quasar 2 baru, kita bisa menggunakan perintah yarn create quasar. Langsung saja, silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project Quasar-nya. Kemudian jalankan perintah berikut ini di dalam terminal/CMD :
yarn create quasar
Akan Tampil seperti berikut
 Pilih
Pilih App with Quasar Cli lalu tekan enter
Kemudian akan ada inputan untuk nama folder dan inputan lainya seperti berikut:
gunakan arrow-key untuk mengarahkan pilihan. untuk memilih pilihan tersebut tekan enter
-
Project folder: ketikan nama foldernya yaitu quasar-todo lalu tekan enter
-
Pick Quasar version: pilih quasar v2 (vue 3 | latest and greatest)
-
Pick script type: pilih JavaScript
-
Pick Quasar App CLI variant: pilih Quasar App CLI with Vite
-
Package name: secara defaul akan berisikan nama folder. Langsung tekan enter jika tidak ingin merubahnya.
-
Project product name: (must start with letter if building mobile apps) Isikan nama aplikasi yaitu Todo App
-
Project description: tulis descripsi aplikasi Aplikasi Todo menggunakan quasar v2
-
Author: tulis nama dan email anda krismawan4 <krismawan4@gmail.com>
-
Pick your CSS preprocessor: pilih Sass with SCSS syntax.
-
Kemudian kita disuruh memilih dependenci apa saja yang kita butuhkan seperti axios,pinia,vuex. Tampilnya akan seperti berikut:
 seperti pada tampilan di atas. Kita akan menggunakan
seperti pada tampilan di atas. Kita akan menggunakan ESLint,State Management (Pinia), dan axios. Cara memilihnya yaitu arahkan arrow ke atas dan ke bawah pada keyboard lalu tekan tombol spasi pada item yang akan dipilih. Kemudian tekan enter jika sudah memilih semua dependenci yang kita butuhkan
-
Langkah terakhir kita akan memilih formater untuk codenya pick an ESLint present: pilih pretier. Kemudian akan tampil seperti gambar berikut:

-
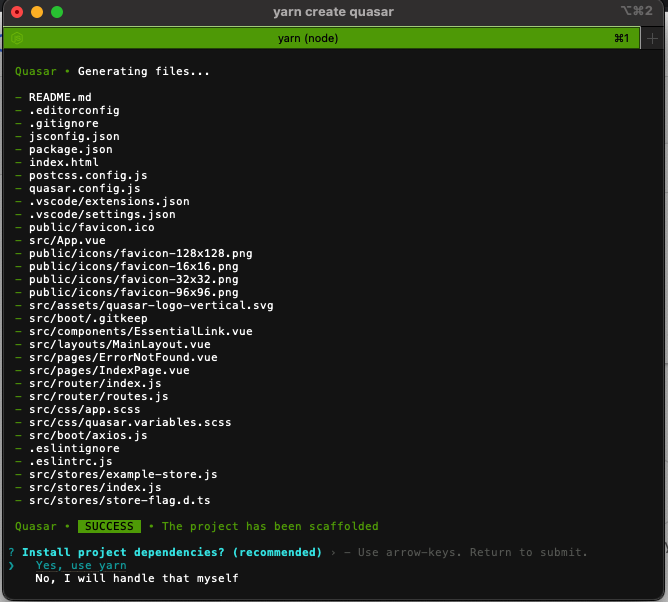
Install project dependencies?: tekan enter untuk menjalankan proses instalasi aplikasi. Proses ini tergantung kecepatan internet anda.
-
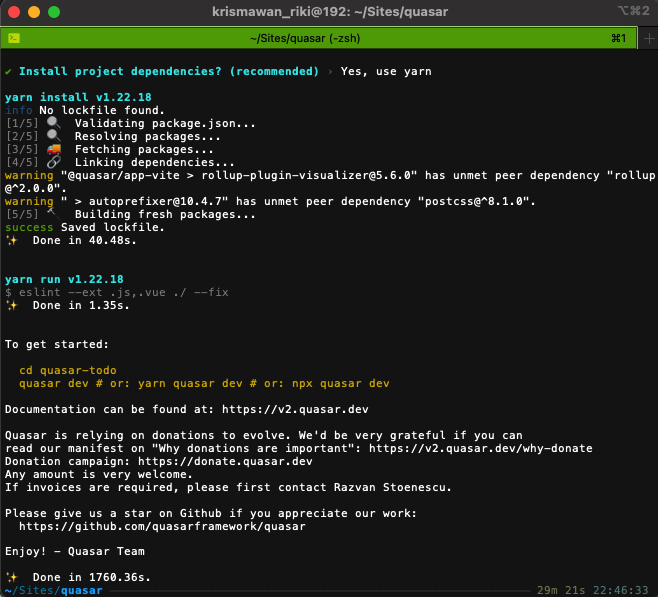
Aplikasi quasar telah berhasil di install

Langkah 4 - Menjalankan Project Quasar 2
Setelah berhasil melakukan proses installasi Quasar 2, sekarang kita lanjutkan belajar bagaimana cara menjalankan project tersebut. Silahkan jalankan perintah berikut ini di dalam terminal/CMD :
cd quasar-todo
Perintah cd di atas, digunakan untuk melakukan navigasi atau masuk ke dalam folder project quasar-todo. Jika sudah masuk di dalam folder project, sekarang jalankan perintah berikut ini :
quasar dev
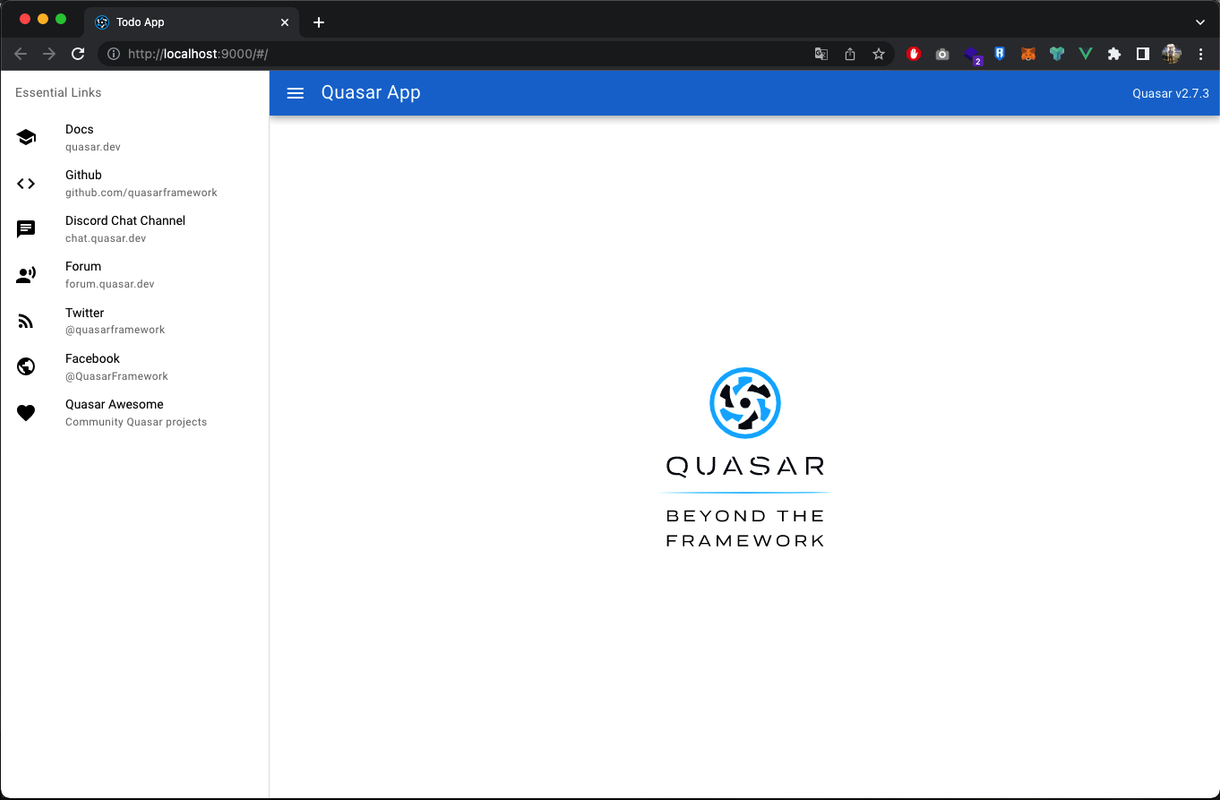
Jika berhasil, maka project kita akan dijalankan di dalam localhost menggunakan port 9000. Kita bisa membuaknya di dalam browser dengan http://localhost:9000.

Sampai disini pembahasan bagaimana cara melakukan installasi dan perispan untuk membuat project baru di Quasar 2. Di artikel selanjutnya kita akan belajar bagaimana cara Merubah csss dan header pada Quasar 2.