Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan data di dalam Nuxt 3 menggunakan Rest API. Dan pada artikel kali ini kita semua akan belajar bagaimana cara melakukan proses insert dan upload gambar di dalam Nuxt 3 menggunakan Rest API.
Langkah 1 - Membuat Page Create Post
Silahkan teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Nuxt 3.
npx nuxi add page "posts/create/index"
Jika perintah di atas berhasil dijalankan, maka kita akan mendapatkan folder baru dengan nama create di dalam folder pages/posts dan di dalam folder create tersebut kita mendapatkan file baru dengan nama index.vue.
Silahkan buka file tersebut, yaitu pages/posts/create/index.vue, kemudian ubah semua kode-nya menjadi seperti berikut ini.
<script setup lang="ts">
//meta title
useHead({
title: 'Create a Post - SantriKoding.com',
});
//init config
const config = useRuntimeConfig();
//init router
const router = useRouter();
//define state
const image = ref('');
const title = ref('');
const content = ref('');
const errors : any = ref({});
//method for handle file changes
const handleFileChange = ( e: any ) => {
//assign file to state
image.value = e.target.files[0]
}
//method "storePost"
const storePost = async () => {
//init formData
let formData = new FormData();
//assign state value to formData
formData.append('image', image.value);
formData.append('title', title.value);
formData.append('content', content.value);
//store data with API
await $fetch(`${config.public.apiBase}/api/posts`, {
//method
method: 'POST',
//data
body: formData
})
.then(() => {
//redirect
router.push({ path: "/posts" });
})
.catch((error) => {
//assign response error data to state "errors"
errors.value = error.data
});
}
</script>
<template>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card border-0 rounded shadow">
<div class="card-body">
<form @submit.prevent="storePost()">
<div class="mb-3">
<label class="form-label fw-bold">Image</label>
<input type="file" class="form-control" @change="handleFileChange($event)">
<div v-if="errors.image" class="alert alert-danger mt-2">
<span>{{ errors.image[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Title</label>
<input type="text" class="form-control" v-model="title" placeholder="Title Post">
<div v-if="errors.title" class="alert alert-danger mt-2">
<span>{{ errors.title[0] }}</span>
</div>
</div>
<div class="mb-3">
<label class="form-label fw-bold">Content</label>
<textarea class="form-control" v-model="content" rows="5" placeholder="Content Post"></textarea>
<div v-if="errors.content" class="alert alert-danger mt-2">
<span>{{ errors.content[0] }}</span>
</div>
</div>
<button type="submit" class="btn btn-md btn-primary rounded-sm shadow border-0">Save</button>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
Dari perubahan kode di atas, pertama kita konfigurasi meta title untuk halaman ini menggunakan useHead dari Nuxt 3.
//meta title
useHead({
title: 'Create a Post - SantriKoding.com',
});
Karena kita akan memanggil apiBase yang ada di dalam nuxt config, maka kita perlu melakukan inisialisasi.
//init config
const config = useRuntimeConfig();
Setelah itu, kita inisialisasi router, ini akan kita gunakan untuk navigasi atau berpindah halaman setelah proses insert data berhasil dilakukan.
//init router
const router = useRouter();
Kemudian kita membuat beberapa state yang nanti digunakan untuk menampung data yang dimasukkan di dalam input form.
//define state
const image = ref('');
const title = ref('');
const content = ref('');
const errors : any = ref({});
Selanjutnya kita membuat method yang bernama handleFileChange. Method ini yang bertugas untuk melakukan assign value file / gambar ke dalam state image. Dan method ini akan dijlankan ketika input file diubah isinya.
<input type="file" class="form-control" @change="handleFileChange($event)">
//method for handle file changes
const handleFileChange = ( e: any ) => {
//assign file to state
image.value = e.target.files[0]
}
Di atas, kita melakukan assign value target file ke dalam state image.
Terakhir, kita membuat method baru yang bernama storePost. Method ini nanti yang bertugas melakukan proses insert data dan upload gambar menggunakan Rest API ke server. Dan method ini akan dijalankan ketika form disubmit.
<form @submit.prevent="storePost()">
//...
</form>
//method "storePost"
const storePost = async () => {
//...
}
Di dalam method di atas, pertama kita akan inisialisasi FormData terlebih dahulu. Ini digunakan karena kita akan mengirimkan file ke dalam server / backend.
//init formData
let formData = new FormData();
Setelah itu, kita append atau memasukkan data ke dalam formData yang mana data-nya diambil dari state.
//assign state value to formData
formData.append('image', image.value);
formData.append('title', title.value);
formData.append('content', content.value);
Selanjutnya, kita tinggal mengirimkan formData di atas ke server / backend menggunakan fetch dengan method POST.
//store data with API
await $fetch(`${config.public.apiBase}/api/posts`, {
//method
method: 'POST',
//data
body: formData
})
Jika proses insert dan upload gambar berhasil dilakukan, maka akan masuk ke dalam promise then dan di dalamnya kita lakukan redirect ke halaman /posts.
.then(() => {
//redirect
router.push({ path: "/posts" });
})
Tapi, jika data gagal disimpan, maka akan masuk ke dalam promise catch dan di dalamnya kita melakukan assign response data error ke dalam state errors.
.catch((error) => {
//assign response error data to state "errors"
errors.value = error.data
});
Untuk menampilkan error pada template, kita bisa menggunakan pengkondisian v-if, kurang lebih seperti berikut ini.
<div v-if="errors.image" class="alert alert-danger mt-2">
<span>{{ errors.image[0] }}</span>
</div>
Langkah 2 - Uji Coba Insert Data Post
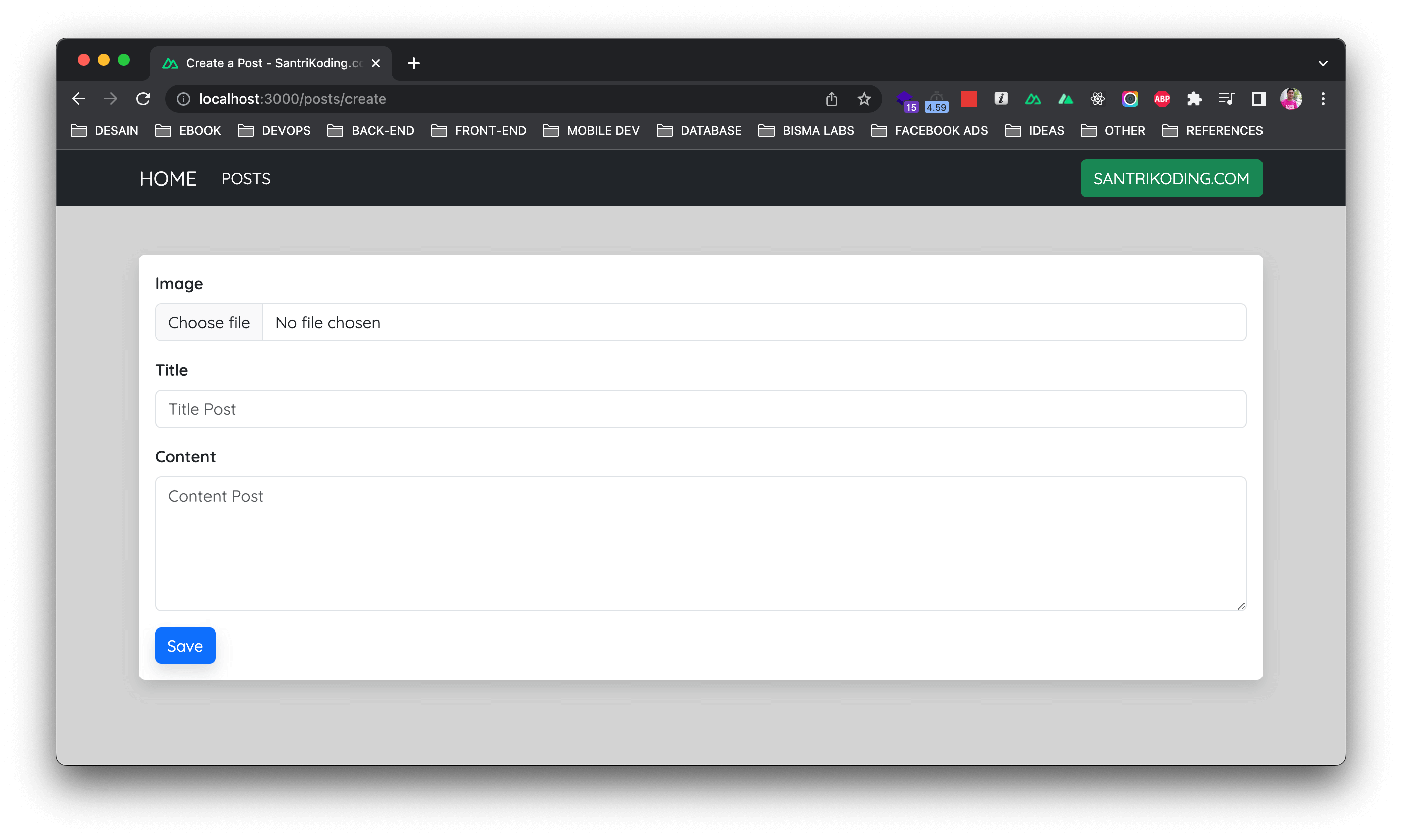
Sekarang silahkan teman-teman klik button ADD NEW POST yang ada pada halaman posts index atau bisa langsung ke URL berikut ini http://localhost:3000/posts/create. Jika berhasil maka akan menampilkan halaman seperti berikut ini.

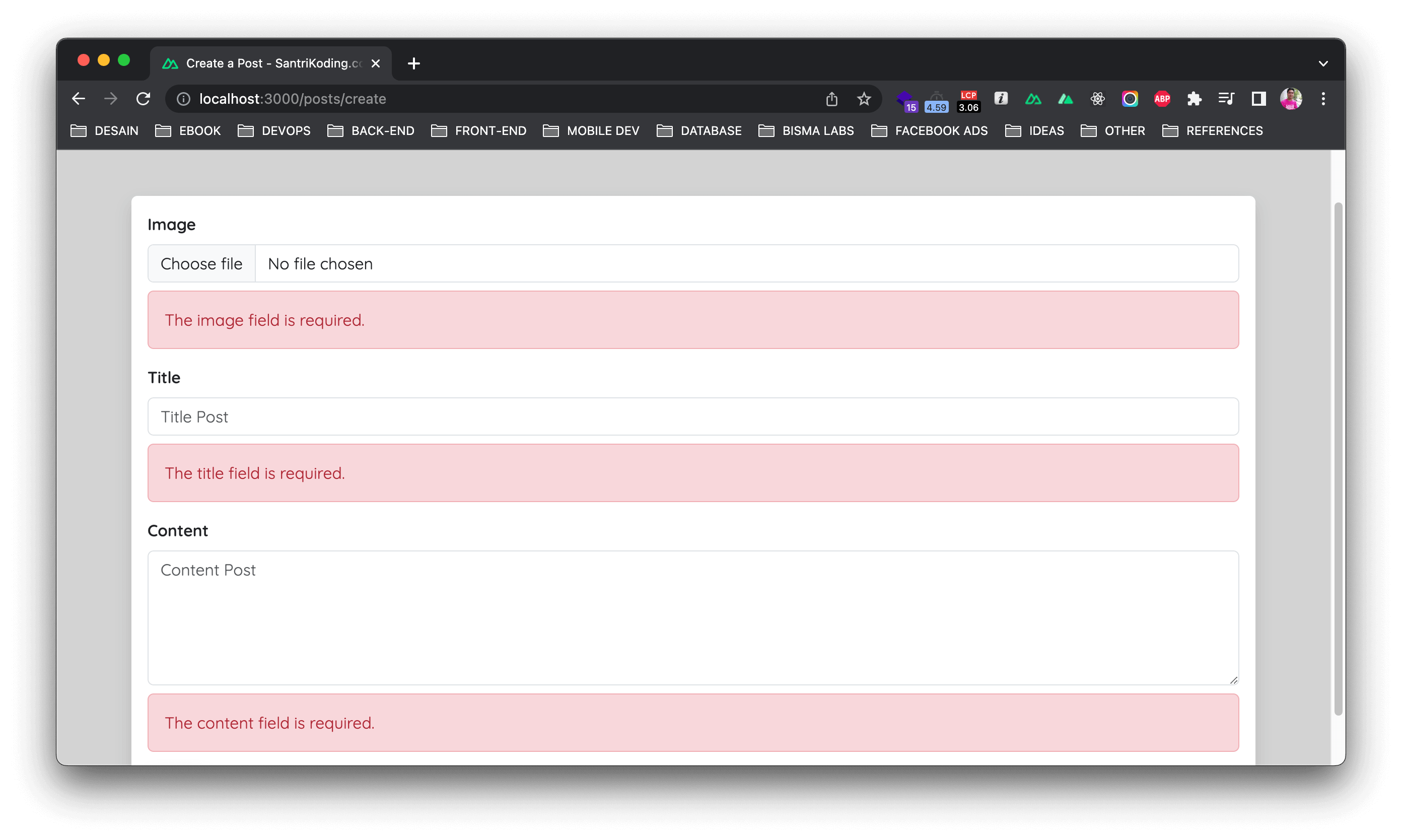
Silahkan klik button Save tanpa mengisi data apapun, maka kita akan mendapatkan error validasi yang kurang lebih seperti berikut ini.

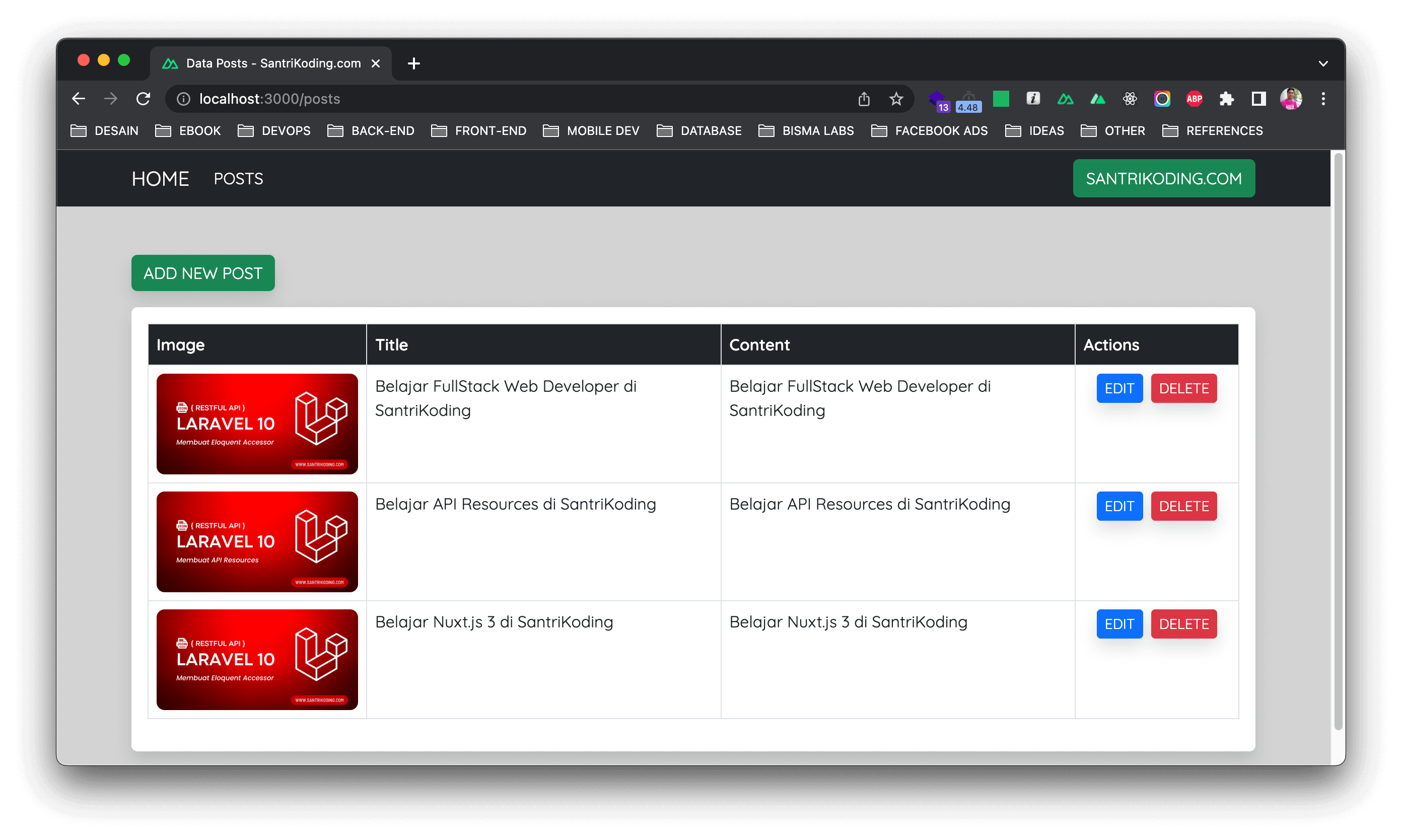
Terakhir, silahkan masukkan data yang ada di dalam input form dan klik Save, jika berhasil maka data akan diinsert ke dalam database dan kita diarahkan pada halaman posts index.

Kurang lebih seperti itu tutorial bagaimana cara melakukan proses insert dan upload di dalam Nuxt 3 menggunakan Rest API.
Pada artikel berikutnya kita akan belajar bagaimana cara melakukan proses edit dan update di dalam Nuxt 3 menggunakan Rest API.
Terima Kasih