Halo teman-teman semuanya, pada seri artikel kali ini kita semua akan belajar bagaimana cara membuat authentication di Nuxt 3, yang mana akan meliputi beberapa fitur, seperti proses register, login dan menampilkan data user pada halaman dashboard.
Disini untuk backend-nya kita akan menggunakan Laravel JWT, dimana sebelum teman-teman melanjutkan seri ini, teman-teman harus menyelesaikan materi tentang Laravel JWT ini. Berikut ini informasinya.
https://santrikoding.com/tutorial-set/laravel-jwt
NOTE : pastikan sudah menyelesaikan materi pada di atas.
Apa itu Nuxt3 ?

Nuxt3 adalah framework open-source yang dibangun di atas Vue.js 3. Nuxt3 dirancang untuk membuat pengembangan web lebih intuitif dan efisien, khususnya untuk membuat aplikasi web full-stack dan situs web berkinerja tinggi. Berikut beberapa ciri khas Nuxt3:
-
Modular: Nuxt3 memiliki arsitektur modular yang memungkinkan developer memilih fitur yang mereka butuhkan saja. Ini membuat pengembangan web lebih fleksibel dan sesuai kebutuhan project.
-
SSR dan SSG: Nuxt3 mendukung (dua jenis) metode rendering: server-side rendering (SSR) dan static site generation (SSG).
SSR cocok untuk aplikasi web yang dinamis, sementara SSG cocok untuk situs web statis yang kontennya jarang berubah.
-
SEO friendly: Nuxt3 dioptimalkan untuk SEO (Search Engine Optimization), sehingga website yang dibuat dengan Nuxt3 lebih mudah ditemukan di mesin pencari.
Nuxt3 bisa menjadi pilihan yang tepat untuk tim developer yang ingin membangun produk web berkualitas tinggi. Kita bisa mempelajarinya lebih lanjut di website resmi Nuxt.
Selengkapnya : https://nuxt.com/
Langkah 1 - Installasi Node.js
Syarat pertama yang harus kita lakukan adalah menginstall Node.js di dalam komputer, jika teman-teman belum melakukannya, maka silahkan diinstall terlebih dahulu. Untuk installasi teman-teman bisa mengikuti instruksi yang ada pada website resminya di https://nodejs.org/en/download/.
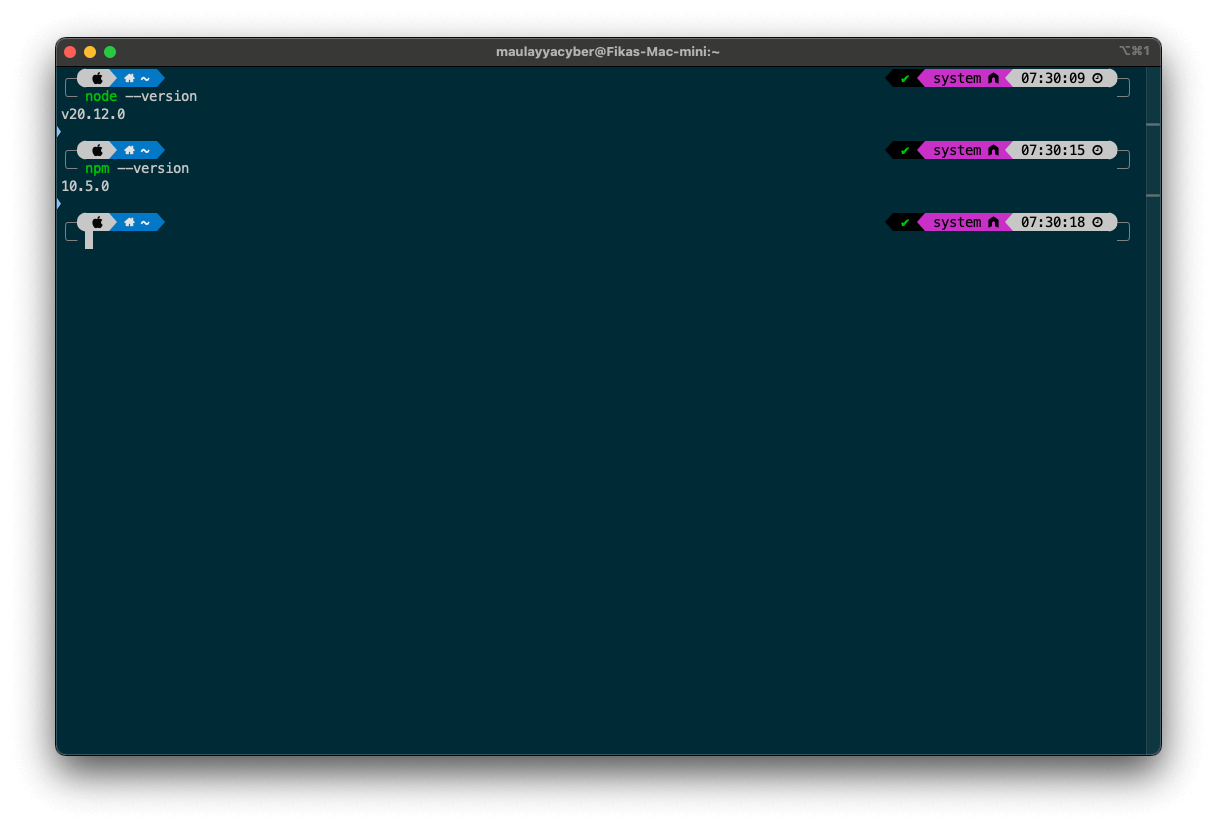
Untuk memastikan apakah Node.js sudah berhasil terinstall di dalam komputer, maka teman-teman bisa menjalankan perintah berikut ini di dalam terminal/CMD.
node --version
npm --version

Langkah 2 - Membuat Project Nuxt3
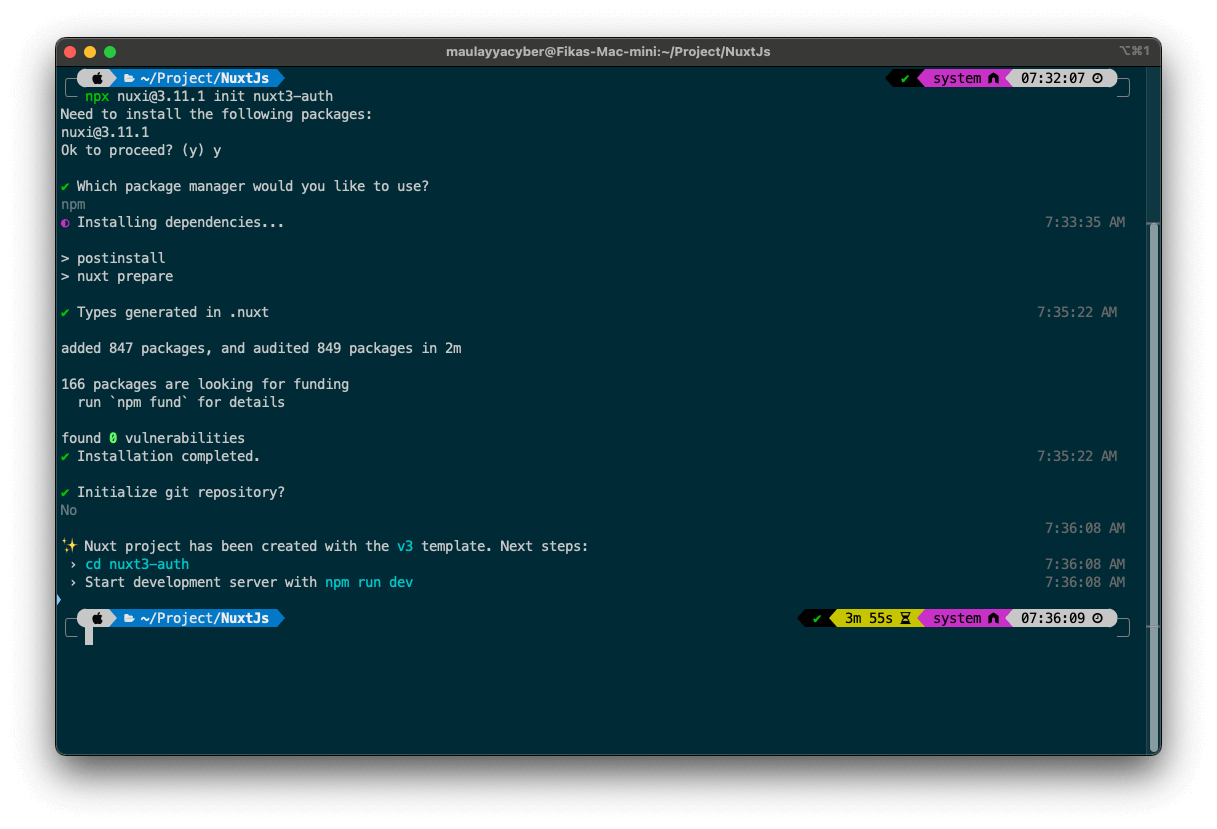
Sekarang kita akan lanjutkan belajar membuat project Nuxt 3 baru. Silahkan teman-teman masuk ke dalam folder dimana akan menyimpan project-nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD.
npx nuxi@3.11.1 init nuxt3-auth
Jika muncul beberapa pertanyaan, maka silahkan ikuti table berikut ini.
| QUESTION |
ACTION |
| Which package manager would you like to use? |
npm |
| Initialize git repository? |
No |
Perintah di atas akan membuat project Nuxt 3 dengan nama nuxt3-auth.

Langkah 3 - Menjalankan Project Nuxt 3
Setelah proses installasi selesai dilakukan, maka kita akan belajar bagaimana cara menajalankan project Nuxt 3 tersebut.
SIlahkan jalankan perintah berikut ini di dalam terminal/CMD.
cd nuxt3-auth
Setelah itu, teman-teman jalankan perintah berikut ini di dalam terminal/CMD dan pastikan sudah berada di dalam project Nuxt 3-nya.
npm run dev
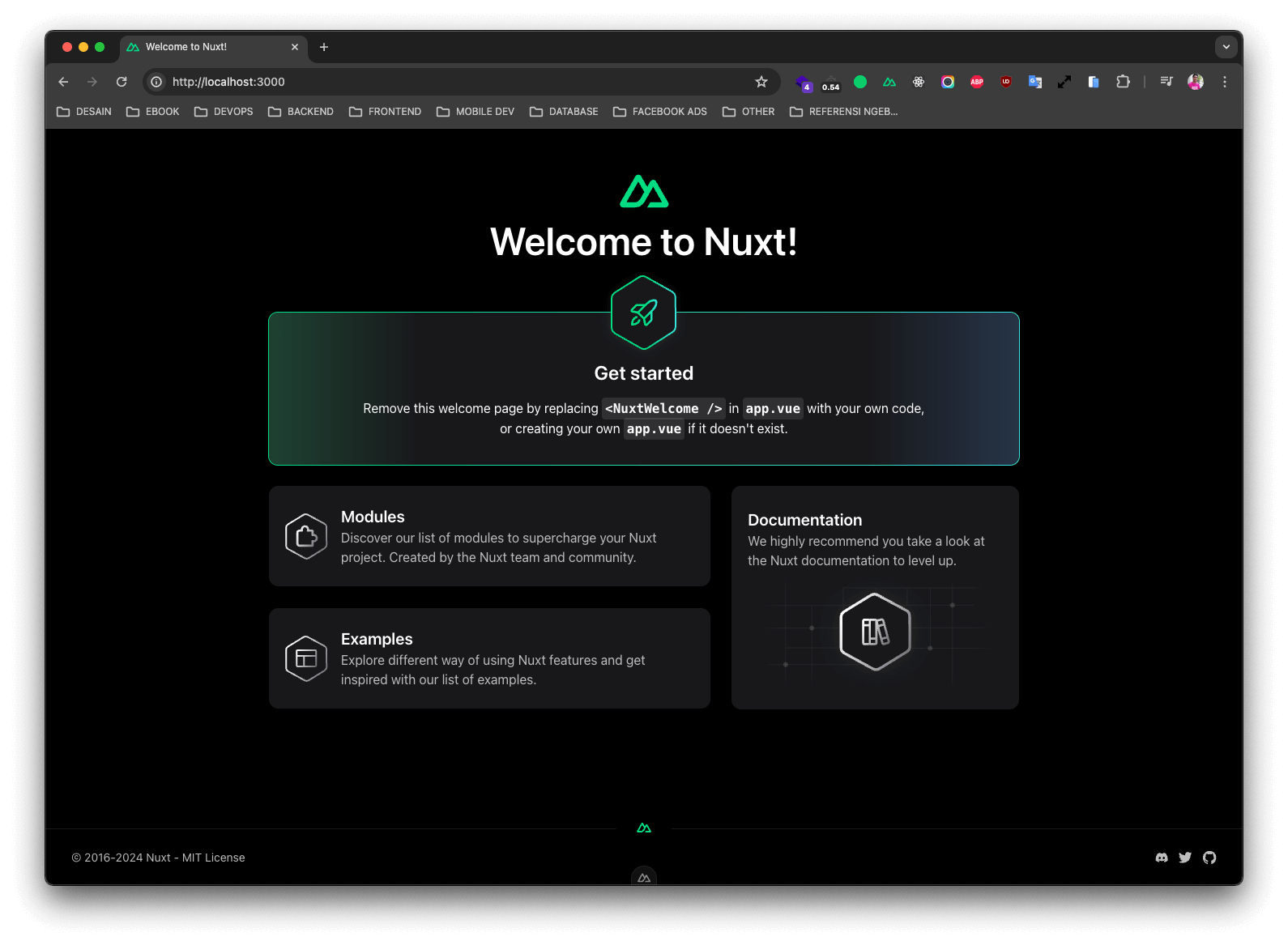
Jika berhasil, maka project akan dijalankan di dalam localhost menggunakan port 3000, teman-teman bisa membukanya di http://localhost:3000. Kurang lebih tampilannya seperti berikut ini.

Kesimpulan
Pada artikel kali ini, kita semua telah belajar bagaimana cara membuat dan menjalankan project baru menggunakan Nuxt 3.
Pada artikel berikutnya, kita semua akan belajar bagaimana cara installasi dan konfigurasi Nuxt Auth menggunakan Sidebase.
Terima Kasih