Halo teman-teman semuanya, pada artikel sebelumnya kita telah belajar bagaimana cara menampilkan data di React.js menggunakan Inertia.js dan sekarang kita akan lanjutkan belajar bagaimana cara melakukan proses insert data ke dalam database di React.js.
Karena kita menggunakan Inertia.js, maka kita tidak perlu repot-repot membuat Rest API untuk bertukar data antara backend dan frontend, karena kita akan dimudahkan menggunakan adapter dari Inertia.js.
Langkah 1 - Menambahkan Method Create dan Store
Langkah pertama yang harus kita lakukan adalah menambahkan 2 method baru di dalam controller, dimana kedua method tersebut nantinya akan kita gunakan untuk menampilkan halaman form dan memproses data yang akan disimpan.
Silahkan buka file app/Http/Controllers/PostController.php, kemudian ubah kode-nya menjadi seperti berikut ini.
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* index
*
* @return void
*/
public function index()
{
//get all posts
$posts = Post::latest()->get();
//return view
return inertia('Posts/Index', [
'posts' => $posts
]);
}
/**
* create
*
* @return void
*/
public function create()
{
return inertia('Posts/Create');
}
/**
* store
*
* @param mixed $request
* @return void
*/
public function store(Request $request)
{
//set validation
$request->validate([
'title' => 'required',
'content' => 'required',
]);
//create post
Post::create([
'title' => $request->title,
'content' => $request->content
]);
//redirect
return redirect()->route('posts.index')->with('success', 'Data Berhasil Disimpan!');
}
}
Dari perubahan kode di atas, kita menambahkan 2 method baru, yaitu :
function create - digunakan untuk menampilkan halaman form tambah data.function store - digunakan untuk memproses data yang dikirimkan dan menyimpannya ke dalam database.
Function Create
Method ini akan kita gunakan untuk menampilkan halaman form tambah data, dimana di dalamnya kita melakukan return ke dalam view Create.
return inertia('Posts/Create');
Function Store
Method ini akan digunakan untuk memproses data yang dikirim oleh form untuk disimpan ke dalam database. Tapi sebelum data tersebut disimpan, maka akan dilakukan pengecekan validasi terlebih dahulu.
//set validation
$request->validate([
'title' => 'required',
'content' => 'required',
]);
Dari penambahan validasi di atas, kurang lebih seperti berikut ini penjelasannya.
| KEY |
VALIDATION |
DESCRIPTION |
title |
required |
field wajib diisi. |
content |
required |
field wajib diisi. |
Jika data yang dikirimkan sudah sesuai dengan validasi di atas, maka kita lanjutkan melakukan proses insert data ke dalam database menggunakan Model.
//create post
Post::create([
'title' => $request->title,
'content' => $request->content
]);
kemudian kita redirect ke dalam route yang bernama posts.index dengan menambahkan pesan sukses.
//redirect
return redirect()->route('posts.index')->with('success', 'Data Berhasil Disimpan!');
Langkah 2 - Membuat View Tambah Data
Setelah method di dalam controller berhasil ditambahkan, kita lanjutkan membuat view untuk menampilkan halaman tambah data.
Silahkan buat file baru dengan nama Create.jsx di dalam folder resources/js/Pages/Posts, kemudian masukkan kode berikut ini di dalamnya.
//import hook useState from react
import React, { useState } from 'react';
//import layout
import Layout from '../../Layouts/Default';
//import inertia adapter
import { Inertia } from '@inertiajs/inertia';
export default function CreatePost({ errors }) {
//define state
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
//function "storePost"
const storePost = async (e) => {
e.preventDefault();
Inertia.post('/posts', {
title: title,
content: content
});
}
return (
<Layout>
<div className="row" style={{ marginTop: '100px' }}>
<div className="col-12">
<div className="card border-0 rounded shadow-sm border-top-success">
<div className="card-header">
<span className="font-weight-bold">TAMBAH POST</span>
</div>
<div className="card-body">
<form onSubmit={storePost}>
<div className="mb-3">
<label className="form-label fw-bold">Title</label>
<input type="text" className="form-control" value={title} onChange={(e) => setTitle(e.target.value)} placeholder="Masukkan Judul Post" />
</div>
{errors.title && (
<div className="alert alert-danger">
{errors.title}
</div>
)}
<div className="mb-3">
<label className="form-label fw-bold">Content</label>
<textarea className="form-control" value={content} onChange={(e) => setContent(e.target.value)} placeholder="Masukkan Judul Post" rows={4}></textarea>
</div>
{errors.content && (
<div className="alert alert-danger">
{errors.content}
</div>
)}
<div>
<button type="submit" className="btn btn-md btn-success me-2"><i className="fa fa-save"></i> SAVE</button>
<button type="reset" className="btn btn-md btn-warning"><i className="fa fa-redo"></i> RESET</button>
</div>
</form>
</div>
</div>
</div>
</div>
</Layout>
)
}
Dari penambahan kode di atas, pertama kita import React dan hook useState, karena kita akan gunakan untuk membuat state nantinya.
//import hook useState from react
import React, { useState } from 'react';
kemudian kita import layout.
//import layout
import Layout from '../../Layouts/Default';
Dan terakhir kita import adapter dari Inertia.js.
//import inertia adapter
import { Inertia } from '@inertiajs/inertia';
Di dalam function component CreatePost kita menambahkan parameter errors. Parameter tersebut merupakan props yang dikirimkan oleh controller ketika form validasi tidak terpenuhi.
export default function CreatePost({ errors }) {
//...
}
Di dalam function component CreatePost kita membuat 2 state baru. State ini yang akan digunakan untuk menyimpan data yang diketikkan di input form.
//define state
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
Setelah itu, kita buat method baru dengan nama storePost, method tersebut akan dijalankan ketia form disubmit.
<form onSubmit={storePost}>
//...
</form>
//function "storePost"
const storePost = async (e) => {
//...
}
Di dalam method tersebut, kita melakukan Http request ke server untuk mengirim data title dan content untuk disimpan ke dalam database.
Inertia.post('/posts', {
title: title,
content: content
});
Untuk menangkap input data, kita menggunakan onChange dan kita lakukan setState agar value-nya dimasukkan ke dalam state.
<input type="text" className="form-control" value={title} onChange={(e) => setTitle(e.target.value)} placeholder="Masukkan Judul Post" />
Dan untuk menampilkan error validasi, kita menggunakan kode seperti berikut ini.
{errors.title && (
<div className="alert alert-danger">
{errors.title}
</div>
)}
Langkah 3 - Uji Coba Insert Data Post
INFORMASI PENTING : pastikan teman-teman sudah menjalankan perintah npm run dev. Dan jangan ditutup terminal/CMD-nya.
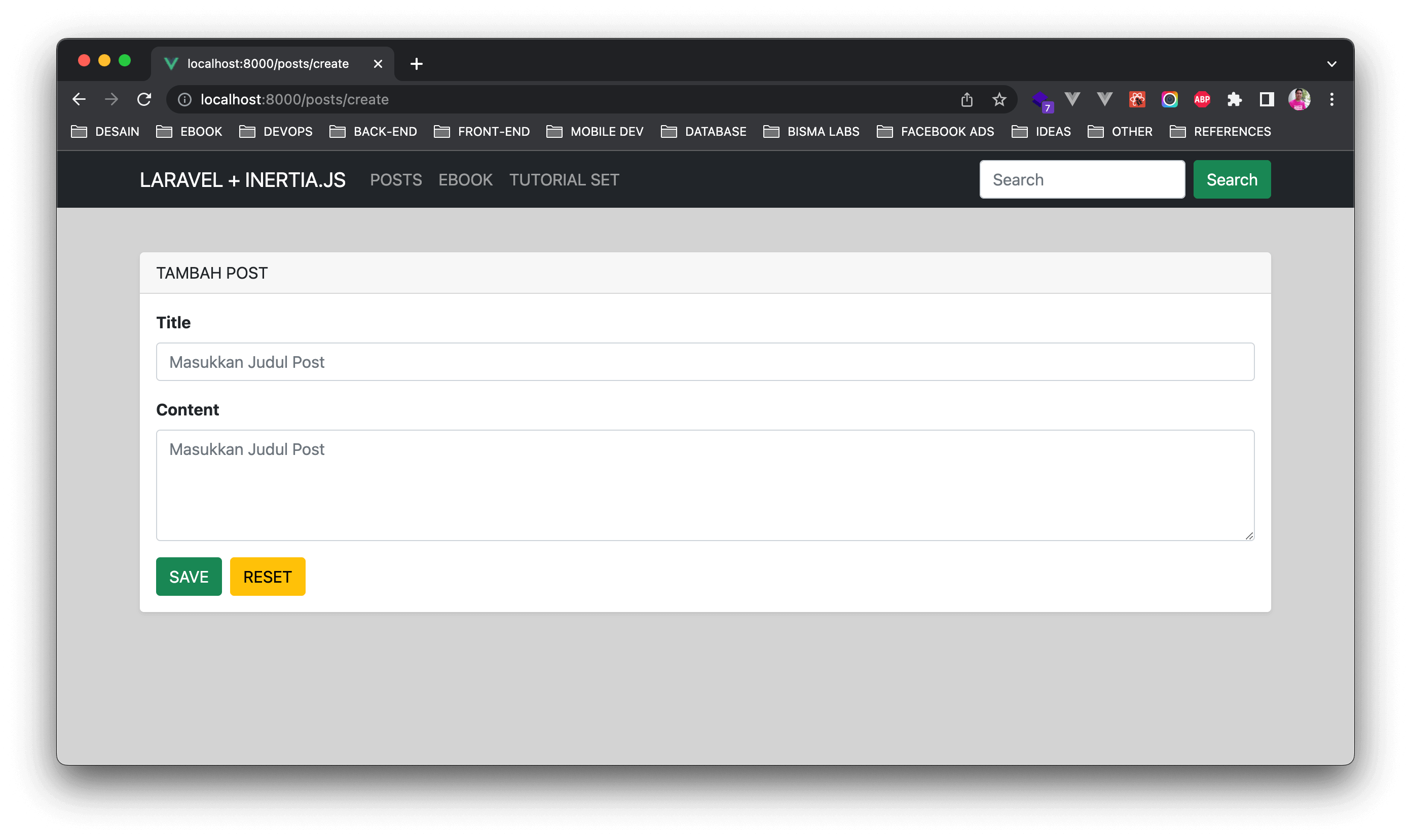
Silahkan klik button TAMBAH POST yang ada pada halaman posts index, jika berhasil maka akan mendapatkan hasil seperti berikut ini.

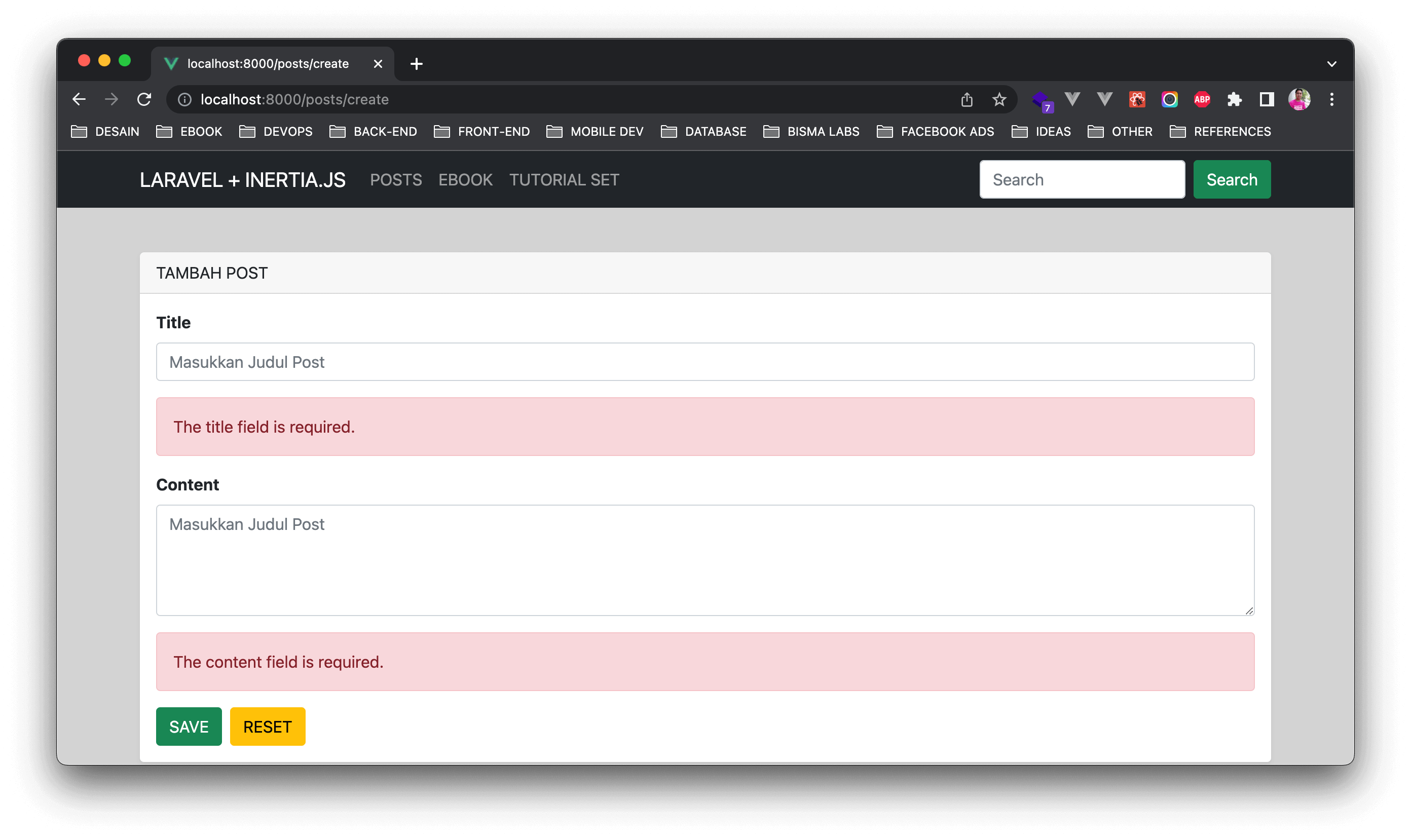
Silahkan klik SAVE tanpa mengisi data apapun, maka kita akan mendapatkan error validasi kurang lebih seperti berikut ini.

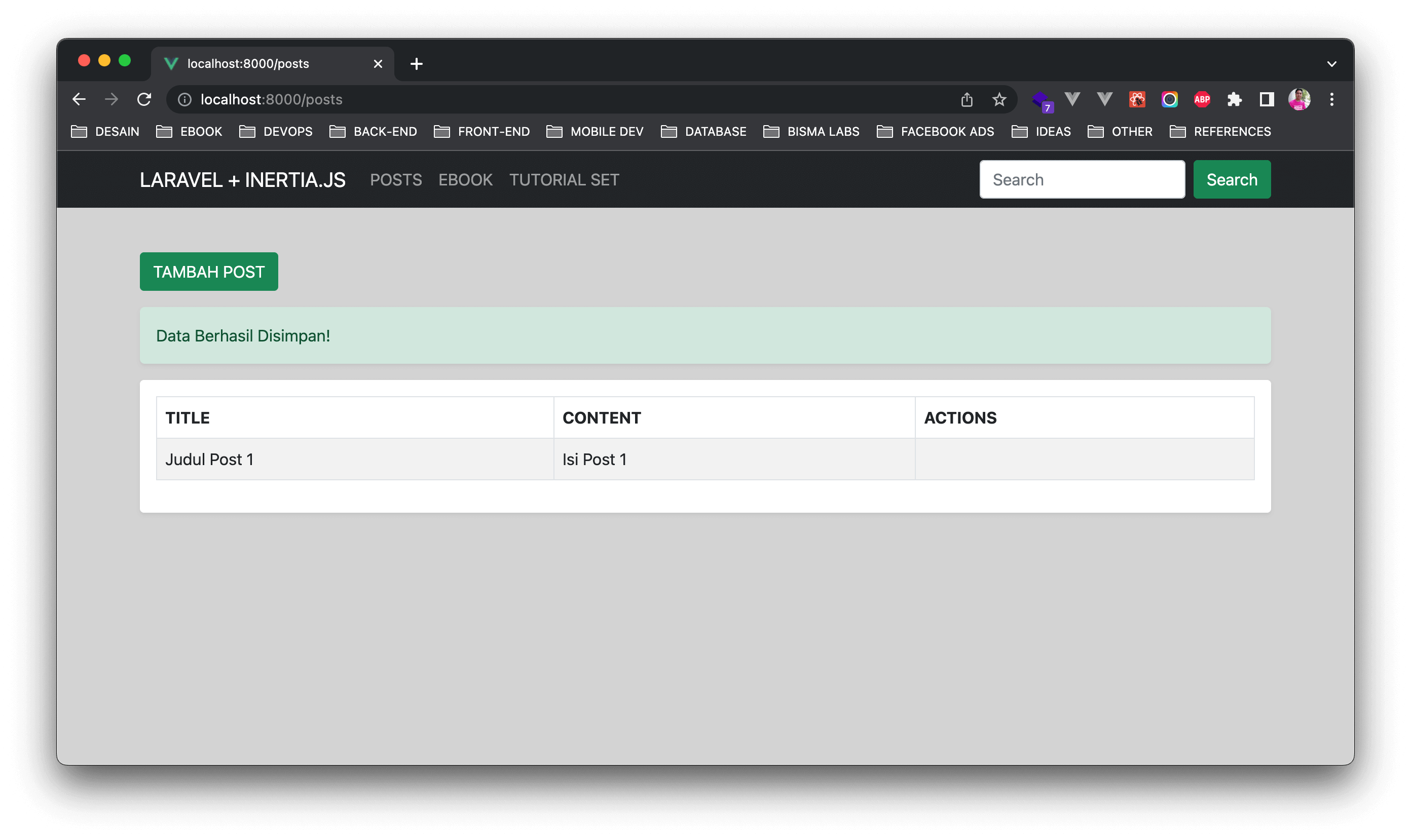
Dan sekarang, silahkan masukkan data di dalam title dan content, kemudian klik SAVE, jika berhasil maka hasilnya seperti berikut ini.

Sampai disini pembahasan kita bagaimana cara membuat proses insert data ke dalam database di React.js menggunakan Inertia.js.
Pada artikel selanjutnya kita semua akan belajar bagaimana cara membuat proses edit dan update data ke dalam database di dalam React.js menggunakan Inertia.js.
Terima Kasih